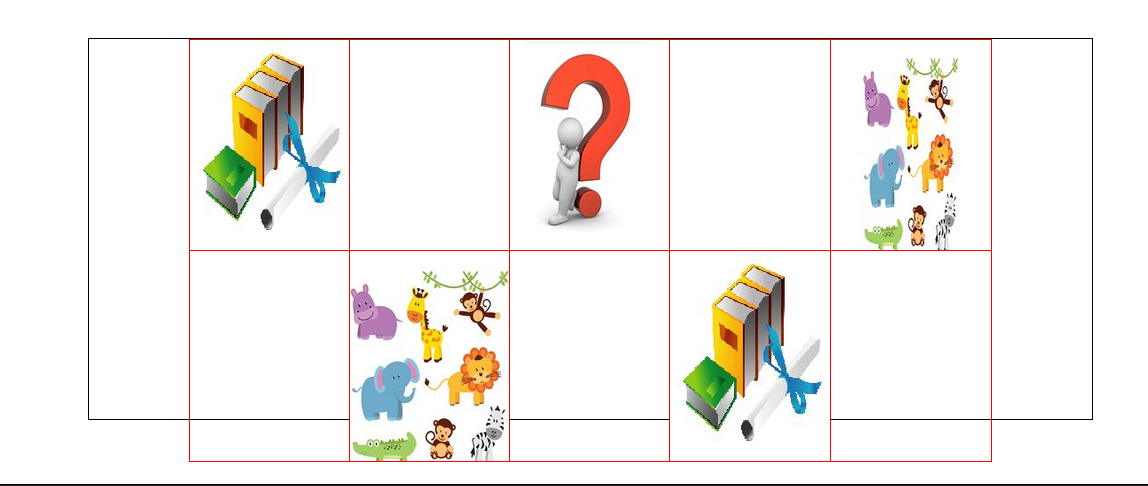
為了效果明顯一點我特意所有的元素都加上邊框
這個是css
#div_bottom_right_inner {
margin-top: 5%;
margin-left: 10%;
margin-right: 10%;
border:1px solid black;
height:75%;
padding-left: 100px;
padding-right: 100px;
over-flow:auto;(順便說下,這句話去掉也不行,加上也是不對的)
}
#tab_img {
height: 100%;
width: 100%;
border: solid thin red;
table-layout: fixed;
over-flow:auto;(順和上面的一樣,這句話去掉也不行,加上也是不對的)
}
#tab_img td {
border: solid thin red;
}
#tab_img img {
height: 100%;
width: 100%;
}
下面是html
<div id="div_bottom_right_inner">
<table id="tab_img">
<tr>
<td><img src="../static/images/book.jpg" ></td>
<td></td>
<td><img src="../static/images/think.jpg" ></td>
<td></td>
<td><img src="../static/images/animals.jpg"></td>
</tr>
<tr>
<td></td>
<td><img src="../static/images/community.jpg"></td>
<td></td>
<td><img src="../static/images/book.jpg" ></td>
<td></td>
</tr>
</table>
</div>

請問各位老師,怎麼設置可以讓圖片不超過表格,無論圖片多大,如果太大就自動縮小,如果太小就自己放大。這樣無論什麼多大窗口都可以看到完整的圖片。謝謝
#tab_img img {
height: 100%;
width: 100%;
}
這裡使用 單位px 多大自己定義