請問這個該怎麼實現呢。能有源碼最好了。
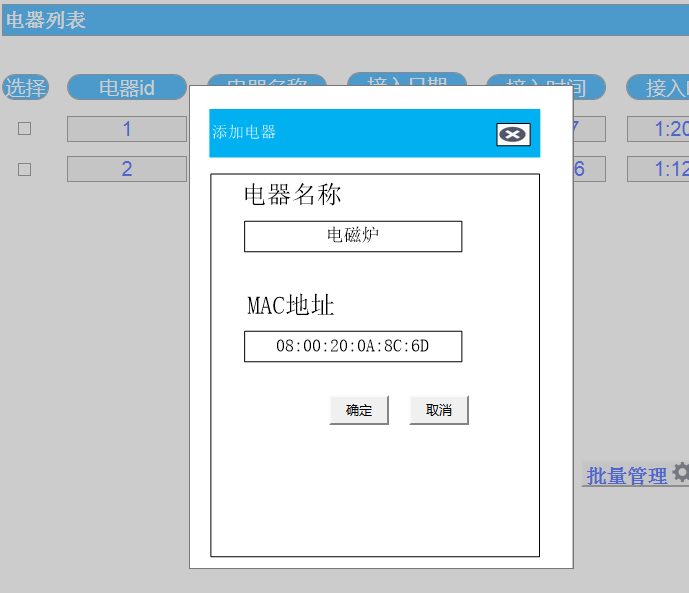
點擊確定。取消。還有右上方的關閉圖標可以關閉遮罩層和彈出框。
謝謝啦。。。
html 代碼
``
`css 代碼:/* 彈出層 */
.MidBox { width: 250px; height: 244px; background: #F6F6F6; position: fixed; top: 120px; left: 0; z-index: 200; border-top-left-radius: 4px; border-top-right-radius: 4px; display: none; padding-bottom: 10px; }
.MidBox > div { width: 220px; overflow: hidden; margin-left: 15px; margin-right: 15px;overflow-y:scroll; }
.MidBox > div:first-child { min-height: 225px; max-height: 239px; }
.MidBox > div > ul { margin: 0; margin-top: 10px; padding: 0; list-style: none; }
.MidBox > div > ul > li { padding: 0; width: 100%; height: 37px; background: #F6F6F6; line-height: 37px; text-align: center; color: #999999; font-size: 1.1em; border-bottom: 1px solid #999999; }
.MidBox > #MidBox_Bot, #MidBox_BotChild { margin: 0; width: 250px; height: 45px; left: 0; border-radius: 0px 0px 4px 4px; text-align: center; line-height: 45px; color: #FFFFFF; background: #9BE2E6; font-size: 1.3em; }
.Popup { width: 100%; height: 100%; position: fixed; top: 0; left: 0; background: #242424; z-index: 100; opacity: 0.75; display: none; }
js代碼:
$('.Popup').click(function() { // 關閉按鈕和保存按鈕都一樣
$(this).hide();
$('.MidBox').hide();
})
打開 :$('.Popup').show();
$('.MidBox')..show();