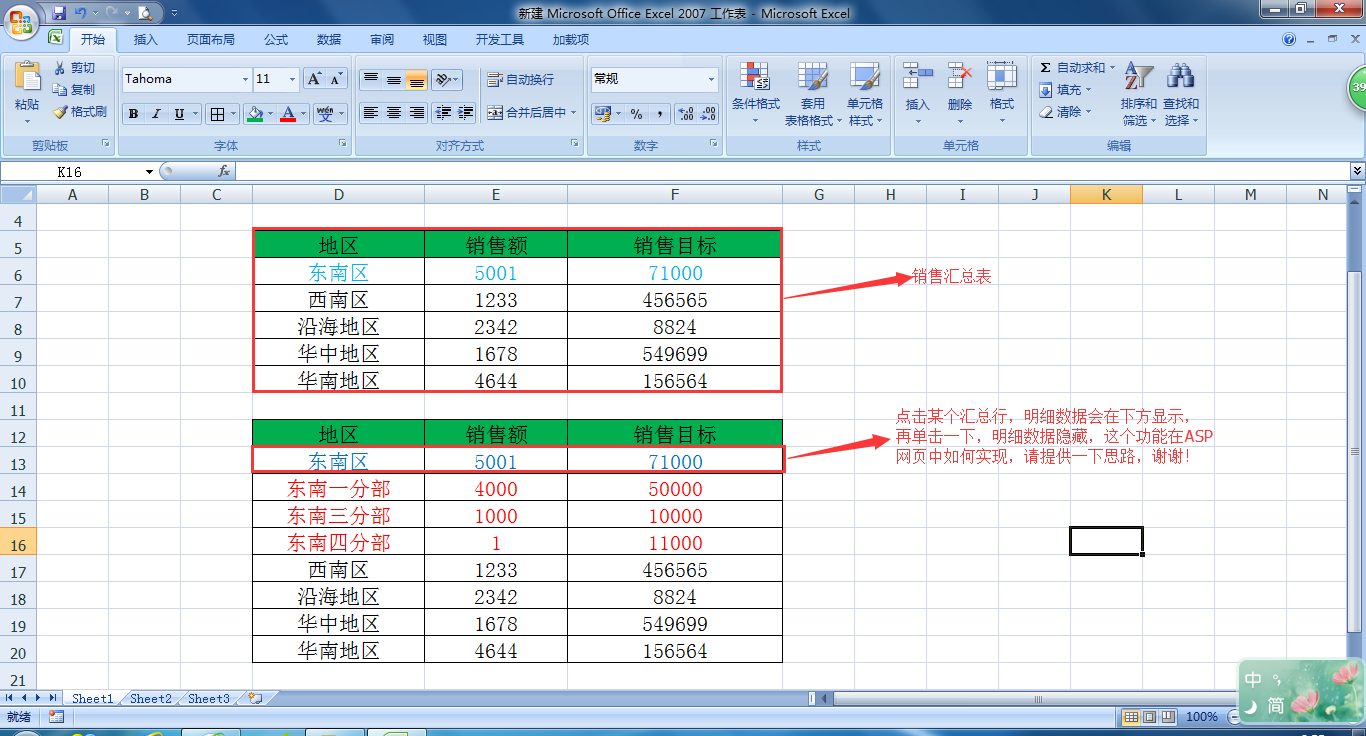
如題,做了一個ASP網頁,統計銷售匯總數據。現在想實現這樣一個功能,點擊某一行匯總數據,其明細數據會在下方顯示出來,再點擊一下,明細數據會隱藏掉,請問這個功能用ASP如何實現?
您試一試 這裡用到jquery 喲
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>明細數據如何顯示和隱藏</title>
<style>
table{ border:1px solid #ddd;border-collapse:collapse;}
td{ font:normal 12px/17px Arial;padding:2px;width:100px;}
th{ font:bold 12px/17px Arial;text-align:left;padding:4px;border-
bottom:1px solid #000;width:100px;}
.parent { background:#FF100F;cursor:pointer;}
.odd{ background:#FFFFEE;}
.selected{ background:#FF6600;color:#fff;}
</style>
<script src="js/jquery1.3.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('tr.parent').click(function(){
$(this)
.toggleClass("selected")
.siblings('.child_'+this.id).toggle();
}).click();
})
</script>
</head>
<body>
<table>
<thead>
<tr><th>地區</th><th>銷售額</th><th>銷售目標</th></tr>
</thead>
<tbody>
<tr class="parent" id="row_01"><td >東南區</td><td>5001</td><td>71000</td></tr>
<tr class="child_row_01"><td>東南一分部</td><td>4000</td><td>50000</td></tr>
<tr class="child_row_01"><td>東南二分部</td><td>1000</td><td>10000</td></tr>
<tr class="child_row_01"><td>東南三分部</td><td>1</td><td>11000</td></tr>
<tr class="parent" id="row_02"><td >西南區</td><td>1233</td><td>456555</td></tr>
<tr class="child_row_02"><td >西南一分部</td><td>1233</td><td>456555</td></tr>
<tr class="child_row_02"><td >西南二分部</td><td>1233</td><td>456555</td></tr>
<tr class="parent" id="row_03"><td >華南區</td><td>1833</td><td>456555</td></tr>
<tr class="child_row_03"><td >華南一分部</td><td>1633</td><td>66655</td></tr>
<tr class="child_row_03"><td >華南二分部</td><td>1633</td><td>8955</td></tr>
</tbody>
</table>
</body>
</html>