這是datefield的基本外觀
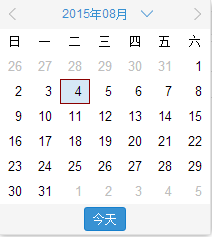
這是點擊圖標後的外觀
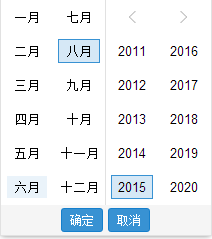
這是點擊“2015年08月”下拉框後的外觀
我的問題是:點擊下拉框後,編輯年月的事件怎麼寫,datefield沒有這樣的功能?
這是我的代碼。
items : [{
fieldLabel: '起始日期',
xtype: 'datefield',
format: 'Ymd',
name: 'minIntTxnDt3',
id: 'minIntTxnDt3',
width: 180,
labelWidth: 60,
labelAlign:'right',
listeners: {
//設置開始日期小於結束日期
'select': function () {
var start = Ext.getCmp('minIntTxnDt3').getValue();
Ext.getCmp('maxIntTxnDt3').setMinValue(start);
var endDate = Ext.getCmp('maxIntTxnDt3').getValue();
if (start > endDate) {
Ext.getCmp('maxIntTxnDt3').setValue(start);
}
}
}
},
獲取monthPicker後添加monthclick時間
http://www.coding123.net/article/20141120/ext4-datefield-click-monthpicker-set-datefield-value.aspx
http://docs.sencha.com/extjs/4.1.3/#!/api/Ext.picker.Month-event-monthclick