$(function(){
var powerList = ${jsonStr};
var actions = '${actions}';
for(i=0;i<powerList.length;i++){
$("#"+powerList[i].pId).append("<input name='checkbox' type='checkbox' value='"+powerList[i].id+"' />"+powerList[i].name);
if(actions.indexOf(powerList[i].id) != -1){
$("input[value='"+powerList[i].id+"']").attr('checked',true);
}
}
});
function checkAll(name){
var check = $("input[name='"+name+"']").is(':checked');
var children = $("#"+name).find('input[type=checkbox]');
if(check){
children.attr("checked",true);
}else{
children.attr("checked",false);
}
}
<div class="div_main">
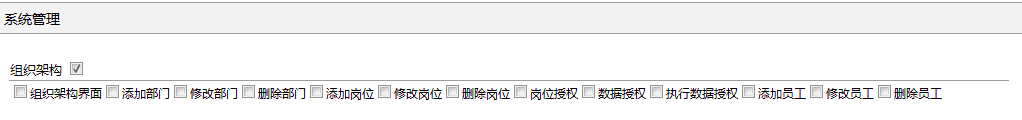
<div class="div_title">系統管理</div>
<div style="padding:10px">
<table class="table_main">
<tr>
<td class="td_title" >組織架構
<input name="organization_manage" type="checkbox" onchange="checkAll(name);" />
</td><td class="td_title"></td>
</tr>
<tr>
<td id="organization_manage"></td>
</tr>
<tr>
<td class="td_title">崗位授權</td><td class="td_title"></td>
</tr>
<tr></tr>
</table>
</div>
</div>

當我打開界面第一次點中全選時可以實現,再次點擊也可以取消全選;可是當第二次點擊全選時下面的復選框就不再顯示被選中了,但是單擊選擇了下面的復選框後再點擊全選是可以把下面的取消的,這是為什麼啊,求解。
第一張圖中 $(function(......))方法就是向下面id為organization_manage的“《td》”標簽中加入幾個checkbox標簽
js代碼貼成圖片,別人沒法給你調試,另外把td下標簽的代碼結構也得貼出來