<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<style>
*{margin:0; padding:0;}
.A{background:#ccc; width:800px; height:50px; position:relative; top:0; left:0;}
.B{width:130px; height:6px; background:black; position:absolute; top:0; left:0;}
</style>
</head>
<body>
<div class="A">
<div class="B">
<img src="jiantou.png" width="130" height="6" alt="dw"/>
</div>
</div>
</body>
</html>
這是一張 高度6px, 寬度130px的PNG格式的圖片
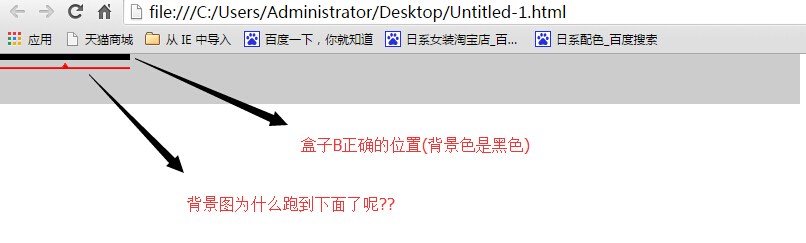
打開後在浏覽器這麼顯示的
這是一個BUG嗎?
改為:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<style>
*{margin:0; padding:0;}
.A{background:#ccc; width:800px; height:50px;}
.B{width:130px; height:6px; background:black;}
</style>
</head>
<body>
<div class="A">
<div class="B">
<img src="jiantou.png" style="position:absolute" alt="dw"/>
</div>
</div>
</body>
</html>