<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<style>
*{margin:0; padding:0;}
.A{width:950px; height:40px; background:#ccc;}
.nav{width:800px; height:20px; background:blue; margin-top:5px;}
</style>
</head>
<body>
<div class="A">
<div class="nav"></div>
</div>
</body>
</html>
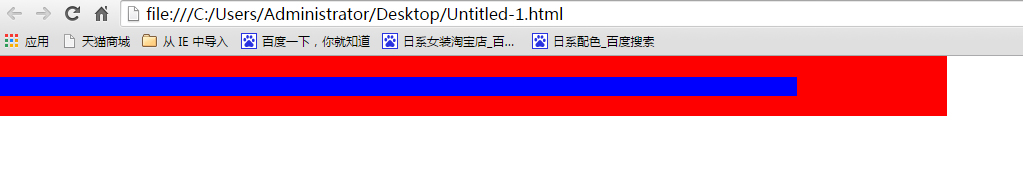
在我的想象中, 打開浏覽器應該是這樣的
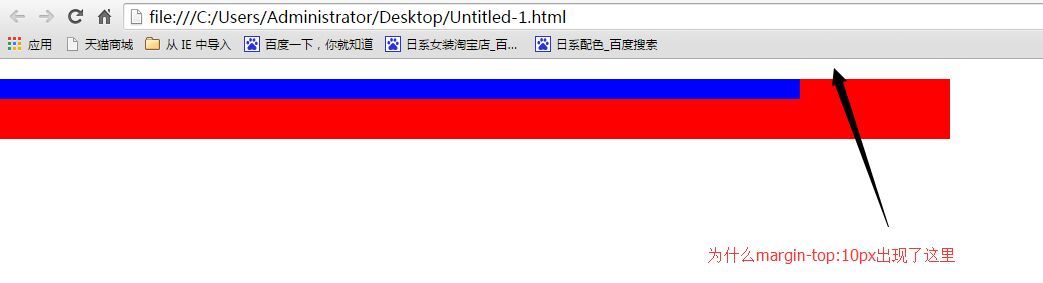
然而,實際上,打開浏覽器卻是這樣的
為什麼會這樣,
margin-top為什麼不基於他外面的大盒子,而是基於外面顯示?
父div沒有padding或者border,垂直外邊距會發生合並。