
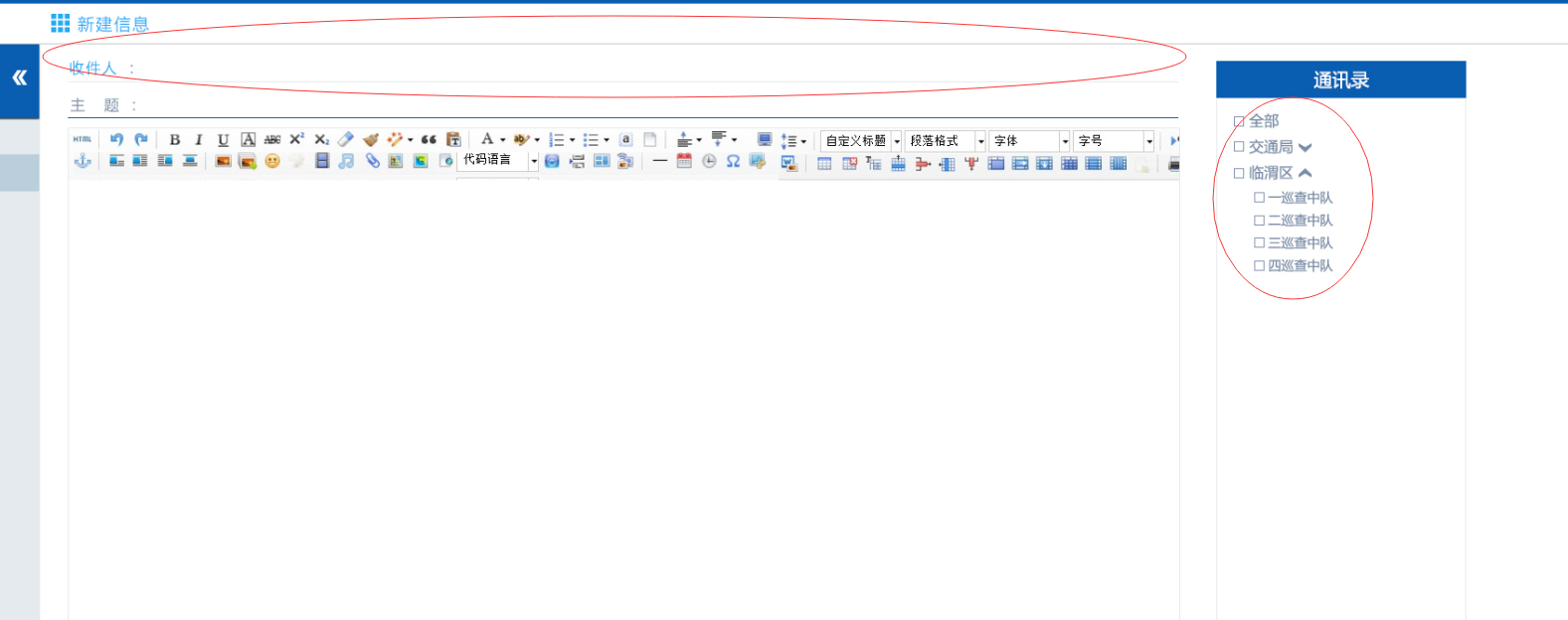
左邊的部門需要從數據庫中動態獲取,然後點擊單選框後將值傳入收件人的文本框中,萬分感謝
自己生成右邊的結構
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<table>
<tr><td valign="top">收件人:<input type="text" id="txt" style="width:500px" /><input type="hidden" id="txtIds" name="ids" /><br />
主題:....</td><td id="tdContact">通訊錄<br />
<input type="checkbox" class="all" />全部<br />
<div><input type="checkbox" class="sub" />交通局<a href="#">↓</a></div>
<div style="display:none">
<input type="checkbox" value="1" />交通局1
<br /><input type="checkbox" value="2" />交通局2
<br /><input type="checkbox" value="3" />交通局3</div>
<div><input type="checkbox" class="sub" />xx區<a href="#">↓</a></div>
<div style="display:none">
<input type="checkbox" value="1" />xx區1
<br /><input type="checkbox" value="2" />xx區2
<br /><input type="checkbox" value="3" />xx區3</div>
</td></tr>
</table>
<script>
$('#tdContact a').click(function () {
var ex = this.innerHTML == '↓';
this.innerHTML = ex ? '↑' : '↓';
$(this).parent().next()[ex ? 'show' : 'hide']();
return false
});
$('#tdContact input').click(function () {
var all = this.className == 'all', sub = this.className == 'sub',checked=this.checked;
if (all) $('#tdContact input').prop('checked', checked);
else if (sub) $(this).parent().next().find('input').prop('checked', checked);
var txt = '', ids = '';
$('#tdContact input[value]:checked').each(function () { txt += ',' + this.nextSibling.data; ids += ',' + this.value; });
$('#txt').val(txt.substring(1));
$('#txtIds').val(ids.substring(1));
});
</script>
