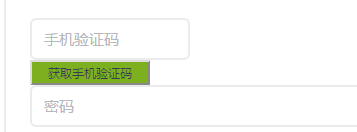
<input type="captcha" v-on="blur:captchaCheck" class="form-control flat" placeholder="手機驗證碼" style="width:160px;"> <button v-on="click:onSubmit" class="get-captcha_button">獲取手機驗證碼</button>

這樣不好看,如何設置包button放到input後面。請各位老師指點,謝謝。
是不是get-captcha_button這個樣式設置display為block了?改成下面的試試
<input type="captcha" v-on="blur:captchaCheck" class="form-control flat" placeholder="手機驗證碼" style="width:160px;display:inline;"> <button v-on="click:onSubmit" class="get-captcha_button" style="display:inline">獲取手機驗證碼</button>

