
<td colspan ="4">
<input class="w100" id="meetingdate1" name="meetingdate" type="text" validateGroup="{date:true}" />
<img src="<c:url value="/resources/images/calendar.gif"/>" />
</td>
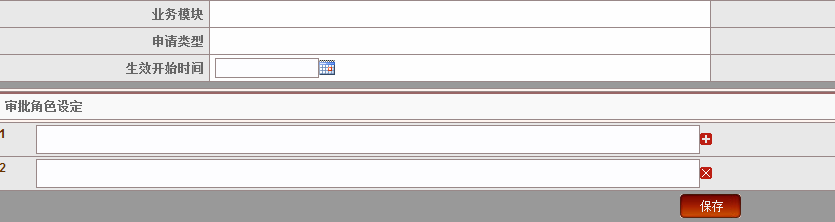
這是一行文本框 點擊後面的圖片 實現動態增加一行或多行 刪除一行或多行 各位大神幫幫忙用 jQuery怎麼實現呀 代碼怎麼寫呀
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
function del(self){
$(self).parents('tr').remove();
}
function add(self){
var tr = '<tr>'
+ '<td colspan ="4">'
+ '<input class="w100" id="meetingdate1" name="meetingdate" type="text" />'
+ '<img src=" " alt="刪除" onclick="del(this)"/>'
+ '<img src=" " alt="增加" onclick="add(this)"/></td>'
+'</tr>';
$(self).parents('table').append(tr);
}
</script>
</head>
<body>
<table id='mytable'>
<tr>
<td colspan ="4">
<input class="w100" id="meetingdate1" name="meetingdate" type="text" />
<img src=" " alt='刪除' onclick='del(this)'/>
<img src=" " alt='增加' onclick='add(this)'/></td>
</tr>
</table>
</body>
</html>