items : [{
id:'home',
title : "Home Page",
iconCls: 'House',
html : '<iframe src= "jsp/homepage.jsp" id="home" width="100%" height="100%" marginwidth="0" framespacing="0" marginheight="0" frameborder="0" ></iframe>',
listeners:{ // 添加監聽器,點擊此頁面的tab時候要重新加載(刷新功能)
activate:function(){
}
}
}]

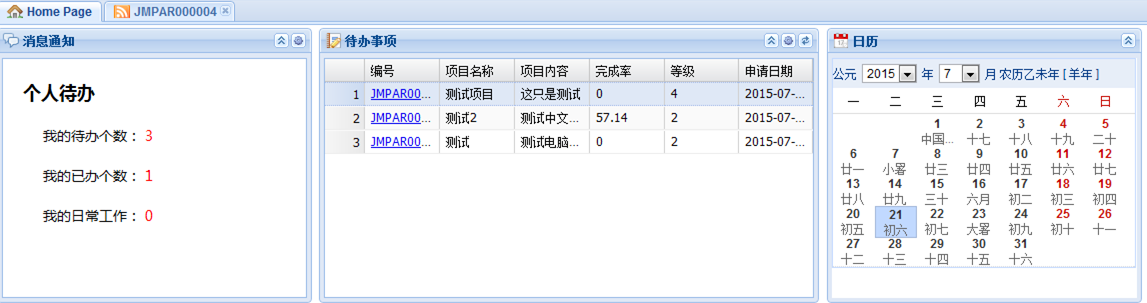
如圖所示homepage有個待辦事項,點擊鏈接可以進行操作。假如待辦裡的第一條記錄被close了。home頁面的待辦應該少一條記錄。我試過刷新整個頁面發現不是很好。效率很低。store.load()不知怎麼調用其他頁面的store。如你們所看到的<iframe src= "jsp/homepage.jsp"這裡是jsp頁面所以store不在本js中。就不知道怎麼調用了
給你iframe加載的頁面的grid增加id配置,然後點擊grid連接的時候用一個全局變量記錄這個記錄的唯一id
var win=top.document.getElementById('home').contentWindow;//得到iframe的window作用域
var grid=Ext.getCmp('grid的id');
var store=grid.getStore();//得到grid的store
var rec=store.getById(點擊的記錄的id);
store.remove(rec);//移除記錄




