我動態加載div的時候collapsible失效了,html裡是正常的,在js裡就失效了,js裡代碼如下
newItem+='<div class="ui-block" data-role="collapsible"><h4>你好</h4><div style="font-size: 12px;margin-bottom: 6px;"><strong>你好你好你好你好你好</strong></div></div>';
if(newItem!="")
{
newItem = $(newItem);
newItem.appendTo($("#div_remark"));
}
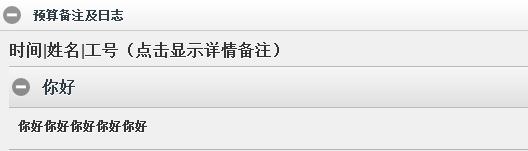
正常應該是
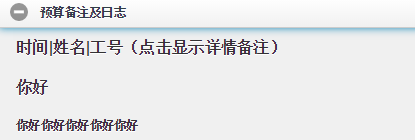
結果是
動態創建的jquery mobile的初始化事件已經執行過,需要重新出發父容器的create事件重繪對象
newItem.appendTo($("#div_remark"));
$("#div_remark").trigger("create");