- JS在HTML中如何生成動態的table, 表的列數也是根據JS中變量動態生成的?
-
var Date = ["2015-7-1", "2015-7-2", "2015-7-3"];
var Name = ["張三","李四","王五","趙六"];
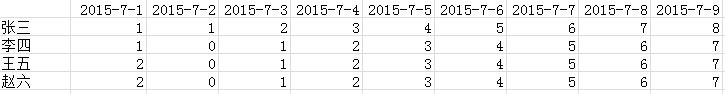
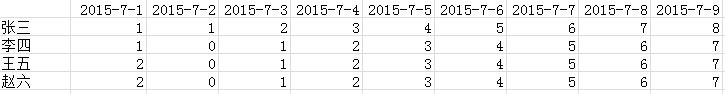
如何讓Date作為表頭,讓Name作為表的第一列,最後生成的table 的樣子是這種的:

請問JS中有什麼好的插件可以實現這種動態表的功能嗎或者用JS該如何實現這種功能??求大神指點迷津??
我的表頭和每一列的第一個值都是從JS的變量中獲得的,當然,內容也是從JS的變量中獲取的。
最佳回答:
很抱歉,已經利用For循環解決了問題,卻一直沒有來結貼,現在把正確答案公布在這裡:
var table = "
";
table += "
" + "" + " | ";
for (var i = 0; i < date.length; i++) {
table += "
" + date[i] + " | ";
}
table += "";
for (var j = 0; j < department.length; j++) {
table += "";
table += "" + department[j] + "";
for (var n = 0; n < date.length; n++) {
table += "" + SeriesStr[0].data[n] + "";
}
}
table += "";
table += "";
$("#Exceltable").html(table);