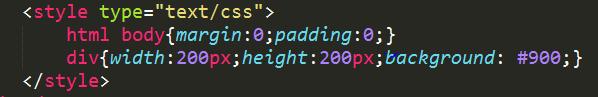
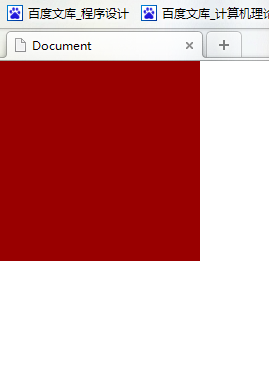
只將html body 的margin padding設置為0時

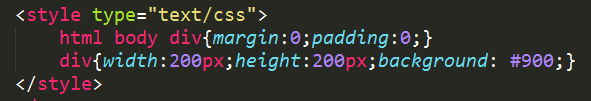
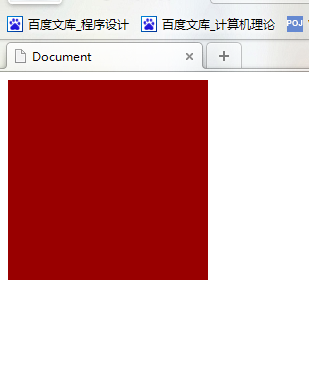
再加上div

發現多了8px的margin!!!
這是什麼原因呢,是代碼的原因,還是浏覽器的原因?我用的360
你不加div的時候相當於設置body的margin和padding為0,此時頂部和左側都沒有空隙是正常的。而加上div之後你相當於設置html的body元素的div元素的樣式為margin 0和padding 0,而body則沒有設置margin和padding,而body默認是有空隙的。要想加上div不受影響,你可以這樣寫,html,body,div{//.....}。不知說的是否明白,如正確請采納。