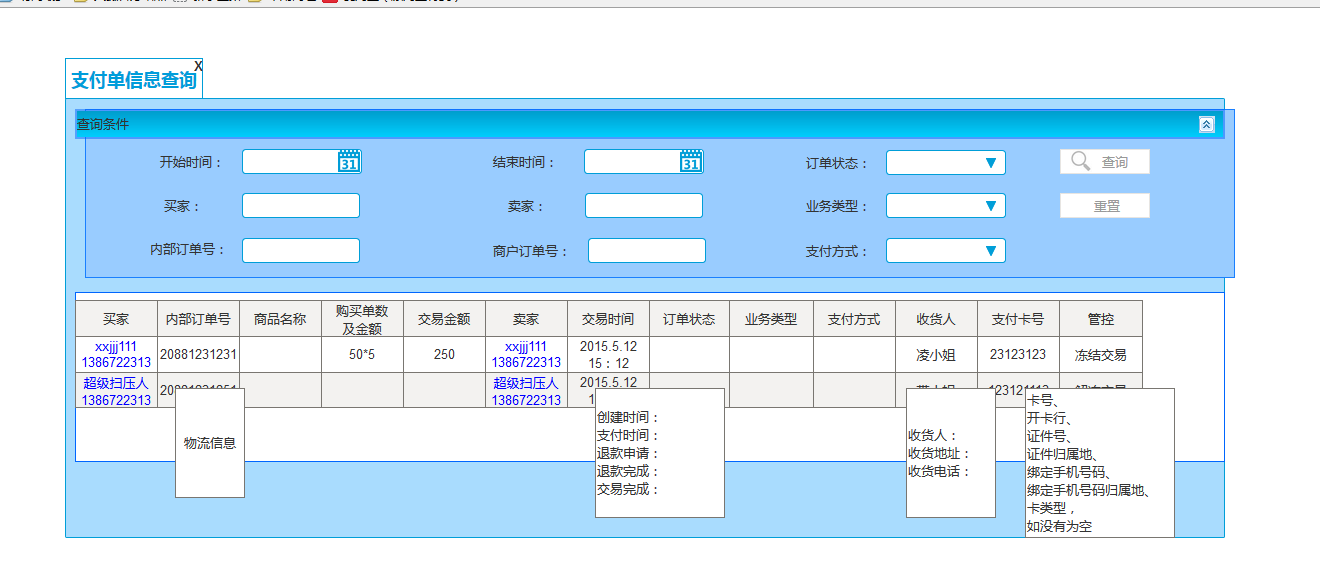
最近在做關於Extjs的實習項目,裡面涉及到 的設置,小隊頭頭要求我把懸浮框顯示的位置剛好以鼠標作為左上角,對於這個我不知道懸浮框組件中是否有對位置動態捕捉的設定。希望大家能夠幫助我答疑解惑。
Ext.define('query.controller.PayListInfoCheckController', {
extend : 'Ext.app.Controller',
views : [ 'PayListInfoCheckView' ],
stores : [ 'PayListInfoCheckStore' ],
init : function() {
this.control({
'paylistinfocheckview' : {
afterrender : this.afterRender
},
'paylistinfocheckview button[action=search]' : {
click : this.onSearchBtn
}
});
},
afterRender : function(tab) {
var grid = tab.down('grid');
var store = grid.getStore();
store.load();
var view = grid.getView();
var tip = Ext.create('Ext.tip.ToolTip', {
target : view.el,
mouseOffset : [ -50, -20 ],
delegate : view.cellSelector,
trackMouse : false,
frame : true,
layout : 'fit',
showDelay : 0,
dismissDelay : 0,
autoHide : false,
items : [ {
xtype : 'form'
} ],
listeners : {
beforeshow : function(tip, eOptes) {
var jsDom = tip.triggerElement;
var detailType = jsDom.getAttribute('detailType');
var paramsStr = jsDom.getAttribute('paramsArr')
if (!detailType || !paramsStr) {
return false;
}
var title = jsDom.getAttribute('paramsTitle');
var titleArr = null;
if(title){
titleArr = title.split(',');
}
var paramsArr = paramsStr.split(',');
var record = view.getRecord(view
.findItemByChild(tip.triggerElement));
var form = tip.down('form');
var map = {};
var titleMap = {};
Ext.suspendLayouts();
form.removeAll();
paramsArr.forEach(function(value, index) {
var val = record.get(value);
if (!Ext.isEmpty(val)) {
map[value] = val;
form.add({
xtype : 'displayfield',
name : value
});
if(titleArr){
titleMap[value] = titleArr[index];
}
}
});
if (Ext.Object.isEmpty(map)) {
Ext.resumeLayouts(true);
return false;
}
if(titleArr){
Ext.Object.each(map, function(key, value){
map[key] = titleMap[key] + ":" + value
});
}
switch (detailType) {
case 'orderId':
form.maxWidth = 150;
break;
case 'transTime':
form.maxWidth = 200;
break;
case 'payCustName':
form.maxWidth = 200;
//form.maxHeight=300
break;
case 'payCustCardNo':
form.maxWidth = 200;
//form.maxHeight=900
break;
}
form.getForm().setValues(map);
Ext.resumeLayouts(true);
}
}
});
},
// tabAfterRender: function (tab) {
// var me = this;
// Ext.Ajax.request(
// {
// url: 'query/view/list',
// success: function (response) {
// var obj = Ext.decode(response.responseText);
// if (obj.success) {
// var data = obj.data;
// var combo = tab.down('extendcombo[name=orderType]');
// combo.setDefaultValue(data.id, function () {
// // 在獲取到當前用戶開之後才加載數據
// me.searchButtonClick(tab.down('button[text=查詢]'));
// });
// }
// }
// });
// },
onSearchBtn : function(btn) {
var tab = btn.up('paylistinfocheckview');
var form = tab.down('form');
var store = tab.down('grid').getStore();
var map = form.getForm().getValues();
// 額外加上排序
map.orderBy = true;
store.getProxy().extraParams = map;
store.loadPage(1);
}
// searchBtnClicked: function (btn) {
// var tab = btn.up('paylistinfocheckview').down('grid'),
// store = tab.getStore();
// var tab1=btn.up('paylistinfocheckview');
// var orderId = tab1.down('textfield[name=orderId]').getValue();
// var userId = tab1.down('textfield[name=userId]').getValue();
// var customerId = tab1.down('textfield[name=customerId]').getValue();
// store.loadPage(1, {
// params: {
// orderId: orderId,
// userId: userId,
// customerId: customerId
// },
// callback: function (records, operation, success) {
// if (!success) {
// Ext.MessageBox.alert('內部錯誤');
// }
// }
// });
// }
});
這是我對界面的controller代碼, ,這是懸浮框。這個界面並不是完善後的。
,這是懸浮框。這個界面並不是完善後的。
EXT 框架現在用的人都少了,都使用jquery了,換框架吧。