代碼如下:
<div id="main" style="height:400px"></div>
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require
(
[
'echarts',
'echarts/chart/bar' // 使用柱狀圖就加載bar模塊,按需加載
],
function (ec)
{
// 基於准備好的dom,初始化echarts圖表
var myChart = ec.init(document.getElementById('main'));
var option =
{
};
myChart.setOption(option);
}
);
</script>
option的代碼直接從官方案例粘貼的,例如標准折線圖
title : {
text: '未來一周氣溫變化',
subtext: '純屬虛構'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['最高氣溫','最低氣溫']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} °C'
}
}
],
series : [
{
name:'最高氣溫',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'最低氣溫',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0],
markPoint : {
data : [
{name : '周最低', value : -2, xAxis: 1, yAxis: -1.5}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
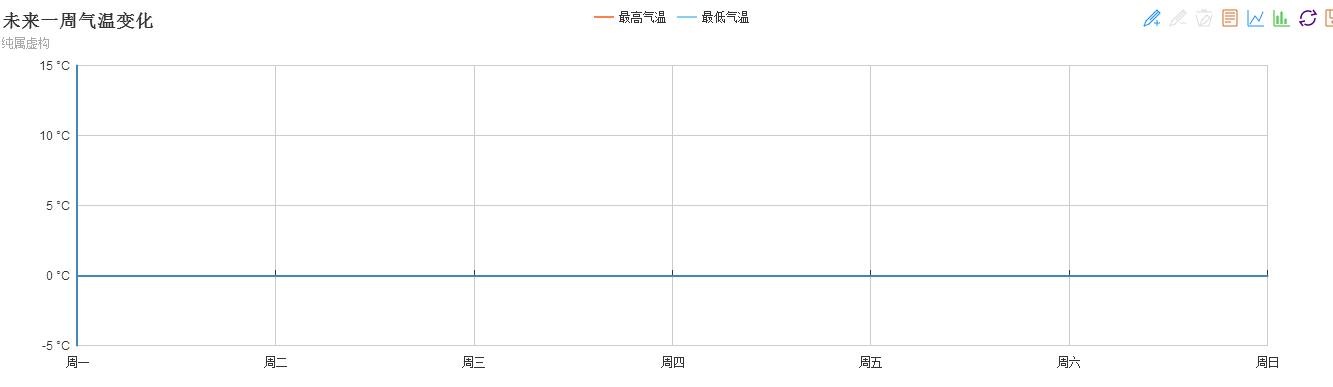
然後這是我的結果:
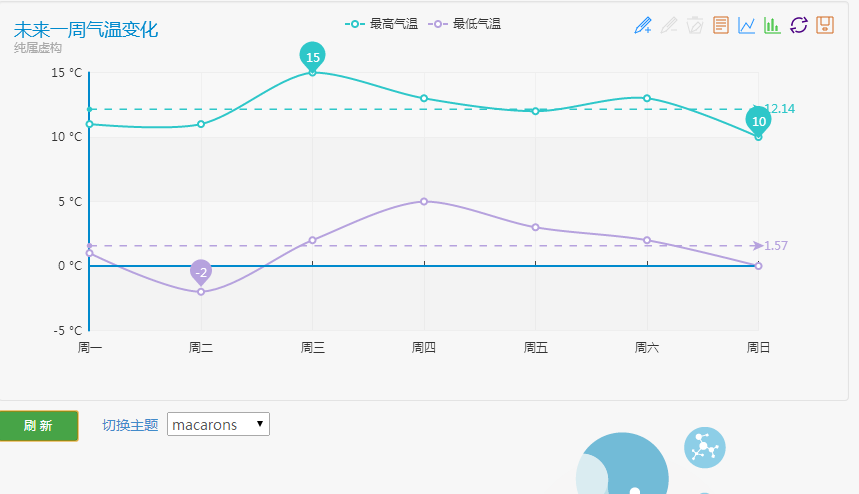
這是官方的:
沒加載折線模塊
[
'echarts',
'echarts/chart/line',//需要加載line模塊
'echarts/chart/bar' // 使用柱狀圖就加載bar模塊,按需加載
]