目前是在.NET4.5中用json儲存了一棵樹的信息,發送到浏覽器解析後進行一個顯示,樹節點可以進行編輯,修改對應的信息,我希望的是利用ajax使浏覽器上更改的信息可以和後台進行交互,修改原本的js文件。
下面是原js文件裡樹的部分代碼:
var flare_data = {
"name": "flare",
"children": [
{
"name": "analytics",
"children": [
{
"name": "cluster",
"children": [
{ "name": "AgglomerativeCluster", "size": 3938 },
{ "name": "CommunityStructure", "size": 3812 },
{ "name": "HierarchicalCluster", "size": 6714 },
{ "name": "MergeEdge", "size": 743 }
]
},
{
"name": "graph",
"children": [
{ "name": "BetweennessCentrality", "size": 3534 },
{ "name": "LinkDistance", "size": 5731 },
{ "name": "MaxFlowMinCut", "size": 7840 },
{ "name": "ShortestPaths", "size": 5914 },
{ "name": "SpanningTree", "size": 3416 }
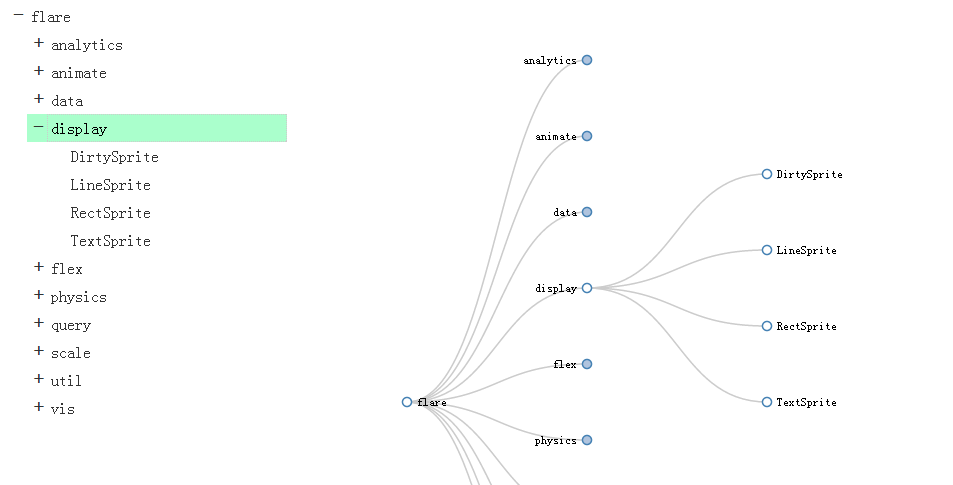
浏覽器運行效果如下:
點擊節點可以對節點進行編輯,然後我需要怎麼做才能將變化的信息寫回原本的js文件呢,我不想講樹的信息儲存在數據庫,就想問問能不能直接對原json數據進行更改,求大大指導!
ajax把改動的數據發送回服務器。服務器對應的處理修改json樹數據。