<%@ page language="java" pageEncoding="UTF-8"%>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-2.1.1.js"></script>
<script type="text/javascript">
function xiaoshou(){
var suoshubumen=document.getElementById("find").value;
console.info(suoshubumen);
$.ajax({
url:"crmuserAction!findBySuoshubumen.action?suoshubumen="+suoshubumen,
type:"post",
dataType:'json',
success:function(r){
for(var i=0; i< r.length;i++){
$("#ych").append("<option value='"+r[i].name+"'>"+r[i].name+"</option>");
}
},
error:function(){
console.info("error");
}
});
}
</script>
<div>
<form>
<table cellpadding="5" cellspacing="5">
<tr>
<td colspan="6">銷售部門:</td>
<td>
<select id="find" onchange="xiaoshou(this.value)">
<option></option>
<option id="zhuguan" value="銷售部主管">銷售部主管</option>
<option id="guwen1" value="顧問1部">顧問1部</option>
<option id="guwen2" value="顧問2部">顧問2部</option>
</select>
</td>
</tr>
<tr>
<td colspan="6">銷售人員:</td>
<td class="start" style="200px">
<select id="ych" name="name" >
</select>
</td>
</tr>
</table>
</form>
</div>

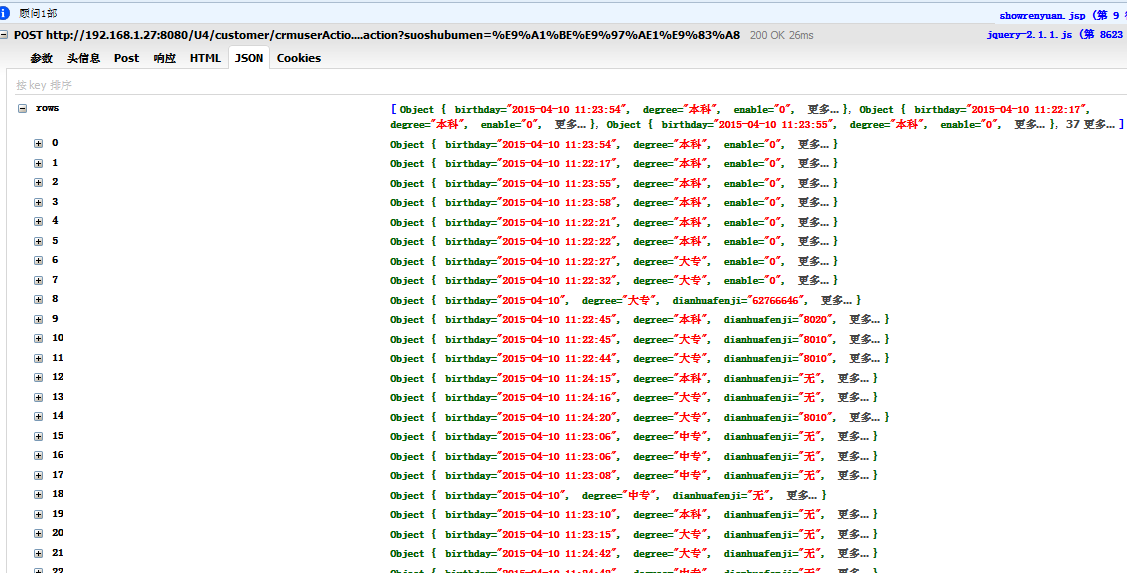
你的後台Action可能有問題,前台頁面JSP是正確的。我後台用SpringMVC返回的,示例代碼:
@RequestMapping(value="/getList")
@ResponseBody
public List getList(String suoshubumen){
List<Person> list = new ArrayList<Person>();
if("銷售部主管".equals(suoshubumen)){
list.add(new Person("z1","1"));
list.add(new Person("z2","1"));
list.add(new Person("z3","1"));
list.add(new Person("z4","1"));
}else if("顧問1部".equals(suoshubumen)){
list.add(new Person("w1","1"));
list.add(new Person("w2","1"));
list.add(new Person("w3","1"));
list.add(new Person("w4","1"));
}else{
list.add(new Person("r1","1"));
list.add(new Person("r2","1"));
list.add(new Person("r3","1"));
list.add(new Person("r4","1"));
}
return list;
}