現在出現的問題是這樣的 :
首先我自己定義了一個 xapp.js
// JavaScript Document
//游戲主體框架
((function(win){
var _game=win.Game=$.extend({
//初始化方法
init:function(){this.paused = false ;},
//游戲主循環
mainloop:function (){alert("aaa");},
//執行游戲
run:function(fps){
fps = fps || 60 ;
var self = this,
//每幀運行的時間
spf = (1000/fps) || 0 ;
self.tHand = setInterval(function(){
if(!self.paused){
self.mainloop;
}
},spf);
},
//暫停游戲
pause:function(){this.paused = true ;},
//終止游戲
stopGame:function(){clearInterval(this.tHand);}
});
})(window))
運行界面 :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<script type="text/javascript" src="../jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="../xapp.js"></script>
<script type="text/javascript" >
var g = new Game();
g.run(60);
</script>
</head>
<body>
</body>
</html>
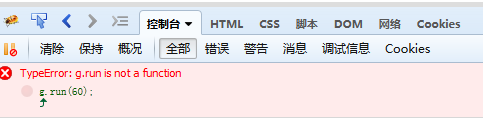
運行的時候,能夠初始化GAME類,但是一直提示
到底是哪裡出了問題,應該怎麼解決呢......
$.extend只有一個參數時,內部的屬性都是放到JQuery根上的,通過$.run方式調用。
改成
// JavaScript Document
//游戲主體框架
((function(win){
var _game=win.Game=function(){return {
//初始化方法
init:function(){this.paused = false ;},
//游戲主循環
mainloop:function (){alert("aaa");},
//執行游戲
run:function(fps){
fps = fps || 60 ;
var self = this,
//每幀運行的時間
spf = (1000/fps) || 0 ;
self.tHand = setInterval(function(){
if(!self.paused){
self.mainloop;
}
},spf);
},
//暫停游戲
pause:function(){this.paused = true ;},
//終止游戲
stopGame:function(){clearInterval(this.tHand);}
};
})(window))