<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="../css/windowscss.css" rel="stylesheet" type="text/css" />
<script src="../js/jquery.js" type="text/javascript"></script>
<%--<style type="text/css">
* {
margin: 0;
padding: 0;
}
#main {
height: 500px;
margin-top: 10px;
width: 100%;
}
#main li {
float: left;
list-style: none outside none;
}
#main > li {
width: 100%;
}
#main ul {
height: 26px;
margin-left: 5px;
}
.pageLI {
background-color: #99FFFF;
height: 20px;
margin-left: 1px;
margin-right: 1px;
padding-bottom: 4px;
padding-top: 4px;
}
.pageLI a {
margin: 10px 13px;
text-decoration:none;
}
.pageLI:hover {
background-color:#FFCCFF;
}
</style>--%>
<script>
$(function () {
$("#main ul li a").click(function () {
$("#main ul li").removeClass("selected");
$(this).parent().addClass("selected");
});
});
function SetCwinHeight(obj, bl) {
try {
var cwin = obj;
if (parseInt($(cwin).attr("contentWindow").document.body.scrollHeight) > parseInt($(cwin).attr("iht")) && bl == "true") {
cwin.height = $(cwin).attr("contentWindow").document.body.scrollHeight + 50;
}
else {
cwin.height = $(cwin).attr("iht");
}
//按屏幕適應寬度
if ((document.body.scrollWidth - 259) > parseInt($(cwin).attr("ith")) && bl == "true") {
cwin.width = document.body.scrollWidth - 259;
}
else {
cwin.width = $(cwin).attr("ith");
}
}
catch (ex) {
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:HiddenField ID="hidParentID" runat="server" />
<ul id="main">
<li>
<ul runat="server" id="pageLIs">
<li class="pageLI selected">
<a href="TC_TerminalDetail.aspx" target="frmMain">客運站明細</a>
</li>
<li class="pageLI">
<a href="TC_TerminalTime.aspx" target="frmMain">列車時刻列表</a>
</li>
<li class="pageLI">
<a href="TC_BusList.aspx" target="frmMain">監控列表</a>
</li>
</ul>
</li>
<li style="height: 500px; width: 100%; border:solid 1px #047bcb;">
<iframe id="frmMain" name="frmMain" frameborder="0" scrolling="auto" width="99%" src='<% =string.Format("TC_TerminalDetail.aspx?ID={0}"+(!string.IsNullOrEmpty(Request["HrefType"]) ? "&HrefType=1" : ""),ViewState["ID"]) %>' iht="490" onload="Javascript:SetCwinHeight(this,'true')"></iframe>
</li>
</ul>
</form>
</body>
</html>
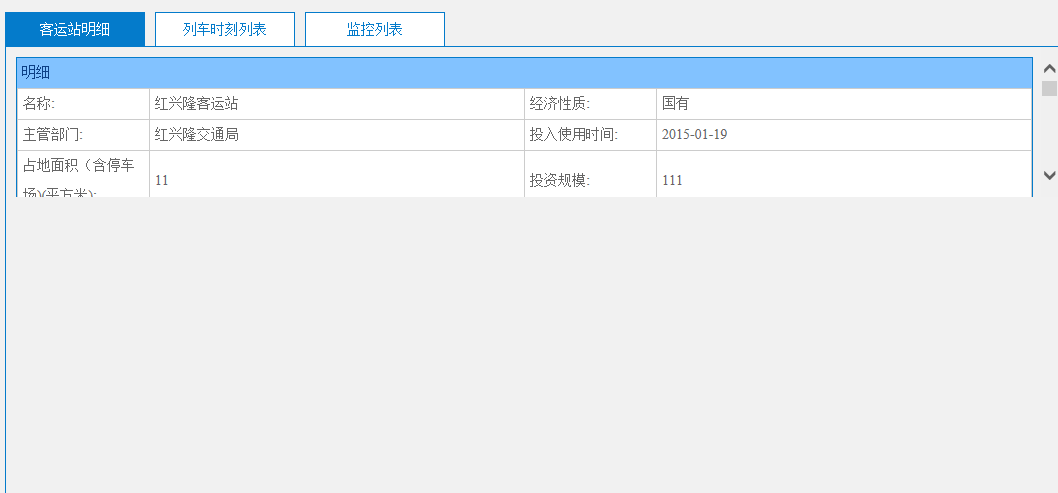
頁面運行的效果如圖:
請問只顯示了一小半,這是怎麼回事?
高度獲取有問題。你的tab的鏈接到的頁面是不是加了xhtml申明了?是的話你應該使用documentElement屬性。而且你iframe的自定屬性iht="490",你代碼裡面有些寫成了ith。。
改成下面這樣試試
function SetCwinHeight(obj, bl) {
try {
var doc = obj.contentWindow.document;
var scrollHeight = Math.max(doc.body.scrollHeight, doc.documentElement.scrollHeight); //取最大值,可以忽略xhtml的申明
var iht = parseInt(obj.getAttribute('iht'));
if (scrollHeight > iht && bl == "true") {
obj.height = scrollHeight + 50;
}
else {
obj.height = iht;
}
var scrollWidth = Math.max(doc.body.scrollWidth, doc.documentElement.scrollWidth);
//按屏幕適應寬度
if ((scrollWidth - 259) > iht && bl == "true") {
obj.height = scrollWidth - 259;
}
else {
obj.height = iht;
}
}
catch (ex) {
}
}