using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Text;
using System.Drawing;
using System.Text.RegularExpressions;
using System.Reflection;
using System.Collections.Generic;
using Tools;
using DBAPI;
using Functions;
using System.Web.Script.Serialization;
using System.IO;//文件存取
using System.Drawing;//畫圖基本功能
using System.Drawing.Drawing2D;//二維畫圖
using System.Drawing.Imaging;//高級功能
public partial class V2_NodeState_AirCleaner2_Chart2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Bitmap img = new Bitmap(400, 200);//創建Bitmap對象
MemoryStream stream = draw();
img.Save(stream, ImageFormat.Jpeg); //保存繪制的圖片
Response.Clear();
Response.ContentType = "image/jpeg";
Response.BinaryWrite(stream.ToArray());
}
public MemoryStream draw()
{
Bitmap img = new Bitmap(400, 200);//創建Bitmap對象
Graphics g = Graphics.FromImage(img);//創建Graphics對象
Pen Bp = new Pen(Color.Black); //定義黑色畫筆
Pen Rp = new Pen(Color.Red);//紅色畫筆
Pen Sp = new Pen(Color.Blue);//藍色
SolidBrush redBrush = new SolidBrush(Color.Red);
AdjustableArrowCap aac; //定義箭頭帽
aac = new System.Drawing.Drawing2D.AdjustableArrowCap(4, 4);
Sp.CustomStartCap = aac; //開始端箭頭帽
//Sp.CustomEndCap = aac;
Font Bfont = new Font("Arial", 12, FontStyle.Bold);//大標題字體
Font font = new Font("Arial", 6);//一般字
Font Tfont = new Font("Arial", 9);//較大字體
float w = 1.5F;
float h = 1.5F;
g.DrawRectangle(new Pen(Color.White, 400), 0, 0, img.Width, img.Height); //矩形 底色
//黑色過度型筆刷
LinearGradientBrush brush = new LinearGradientBrush(new Rectangle(0, 0, img.Width, img.Height), Color.Black, Color.Black, 1.2F, true);
//藍色過度型筆刷
LinearGradientBrush Bluebrush = new LinearGradientBrush(new Rectangle(0, 0, img.Width, img.Height), Color.Blue, Color.Blue, 1.2F, true);
//g.DrawString("我的實驗",Bfont,brush,40,5); //繪制大標題
g.DrawRectangle(Bp, 0, 0, img.Width - 100, img.Height - 40); //繪制矩形與上面的矩形即是邊框
//原點坐標(150,90),一個單位坐標=8px
g.DrawLine(Sp, 150, 10, 150, 150);//縱坐標
g.DrawLine(Sp, 300, 90, 20, 90);//橫坐標
g.DrawString("5", font, brush, 188, 91); //橫坐標數字
g.DrawString("10", font, brush, 226, 91);
g.DrawString("15", font, brush, 266, 91);
//g.DrawString("0.5", font, brush, 135, 86); //縱坐標數字
g.DrawString("1", font, brush, 135, 78);
//g.DrawString("1.5", font, brush, 135, 78);
g.DrawString("2", font, brush, 135, 70);
g.DrawString("3", font, brush, 135, 62);
g.DrawLine(Bp, 190, 85, 190, 90); //橫坐標刻度線
g.DrawLine(Bp, 230, 85, 230, 90);
g.DrawLine(Bp, 270, 85, 270, 90);
g.DrawLine(Bp, 155, 82, 150, 82);//縱坐標刻度線
g.DrawLine(Bp, 155, 74, 150, 74);
g.DrawLine(Bp, 155, 66, 150, 66);
//畫函數曲線 這樣以 y=x^2 為例 用窮舉函數曲線中的兩點畫曲線
//畫0-2中的點,步長為0.1
for (double i = 0; i <= 2; )
{
double Write11 = (150 + 8 * i);
double Write12 = 90 - 8 * (Math.Pow(i, 2));
double Write21 = (150 + 8 * (i + 0.1));
double Write22 = 90 - 8 * (Math.Pow(i + 0.1, 2));
g.DrawLine(Bp, (float)Write11, (float)Write12, (float)Write21, (float)Write22);
//img.SetPixel((int)Write11, (int)Write12, Color.Red);
g.FillEllipse(redBrush,(float)Write11,(float)Write12, w, h);
i = i + 0.1;
}
for (double i = -2; i <= 0; )
{
double Write11 = (150 + 8 * i);
double Write12 = 90 - 8 * (Math.Pow(i, 2));
double Write21 = (150 + 8 * (i + 0.1));
double Write22 = 90 - 8 * (Math.Pow(i + 0.1, 2));
g.DrawLine(Bp, (float)Write11, (float)Write12, (float)Write21, (float)Write22);
i = i + 0.1;
}
MemoryStream stream = new MemoryStream(); //保存繪制的圖片
img.Save(stream, ImageFormat.Jpeg); //保存繪制的圖片
return stream;
}
}
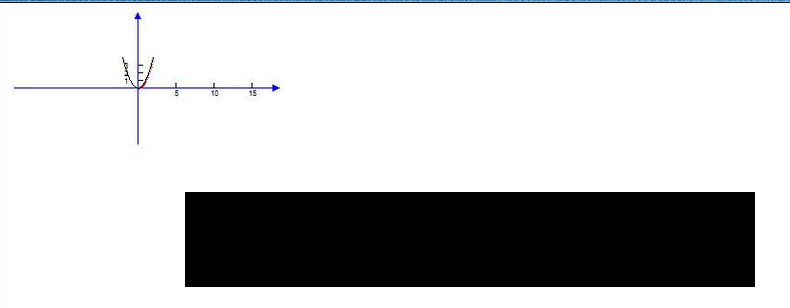
Bitmap img = new Bitmap(1000, 500);//創建Bitmap對象
將new Bitmap(400, 200)中的值修改為(1000,500)就會在圖片中出現一個黑色的矩形框
而且經過嘗試,發現只要改大,就會出現黑色的框,同時這個框也會隨著修改的值而變。
如下圖所示:
下面這句話引起的,你以400的線粗畫了個矩形,但是沒有fill. 中間就是黑的類,bitmap尺寸小的時候,線把所有bitmap的地方都占據了,所以沒有問題
g.DrawRectangle(new Pen(Color.White, 400), 0, 0, img.Width, img.Height); //矩形 底色
要填充底色用下面的語句
g.FillRectangle(new SolidBrush(Color.White), 0, 0, img.Width, img.Height);