
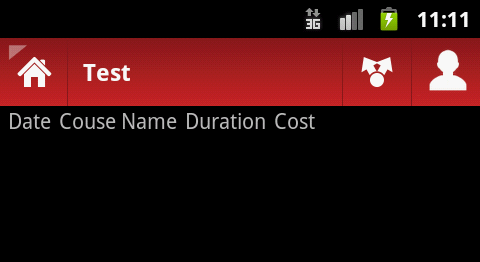
我想讓 'Duration' 和 'Cost' 向右對齊,我使用的下面的代碼但是沒有實現:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<com.markupartist.android.widget.ActionBar
android:id="@+id/actionBar"
style="@style/ActionBar" />
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5dip"
android:text="Date" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5dip"
android:text="Couse Name" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5dip"
android:layout_gravity="right"
android:text="Duration" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5dip"
android:paddingRight="5dip"
android:layout_gravity="right"
android:text="Cost" />
</TableRow>
</TableLayout>
</LinearLayout>
layout_gravity="right" 不能運行,我使用gravity="ritght"但還是不行,我也想讓每個列居中對齊。如何實現呢?
在中間加一個空的textview占位置,可以實現左右各放兩個
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5dip"
android:text="Couse Name" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5dip"
android:layout_gravity="right"
android:text="Duration" />
也可以在每個textview加上 android:layout_weight="1"屬性,這樣可居中顯示