下面簡單的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_trigger_left"
style="@style/triggerButton"
android:layout_marginRight="5dip"
android:text="Mold" />
<Button
android:id="@+id/btn_trigger_right"
style="@style/triggerButton"
android:text="Fums" />
</LinearLayout>
style:
<style name="triggerButton">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">50dip</item>
<item name="android:textSize">12sp</item>
<item name="android:gravity">center</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">@color/white</item>
<item name="android:layout_weight">2</item>
<item name="android:background">@drawable/symptom_bg</item>
<item name="android:layout_marginBottom">0dip</item>
</style>
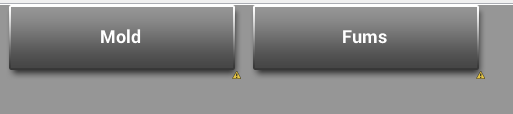
輸出時這樣的:
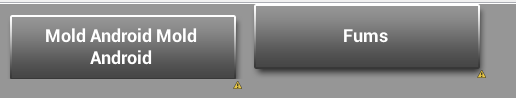
如何button的text內容很長,需要兩行顯示的時候,button的位置就會偏下顯示:
如何改正這個問題呢?
把android:baselineAligned="false"放在 LinearLayout 中。
LinearLayout 會把所有的子控件的基准線對齊,所以你需要禁用一些行為。