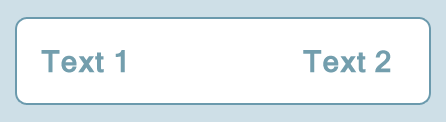
我想在android應用中獲得以下的效果:
背景圖片我使用一個nine-patch png圖片。我用一個text view 來實現:
<ImageView
android:id="@+id/myImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/rowimage" />
<TextView
android:id="@+id/myImageViewText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/myImageView"
android:layout_alignTop="@+id/myImageView"
android:layout_alignRight="@+id/myImageView"
android:layout_alignBottom="@+id/myImageView"
android:layout_margin="1dp"
android:gravity="center"
android:text="Hello"
android:textColor="#000000" />
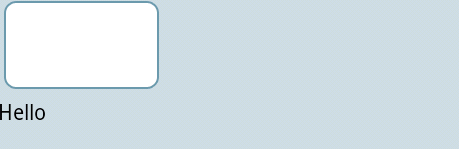
但是結果確是這樣的:
錯誤出現在哪裡呢?如何達到第一幅圖片的效果呢?
用一個TextView?難道每次換內容的話都要弄那前、後和中間的空格?
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_height="50dp"
android:layout_width="200dp"
android:background=""@drawable/rowimage"" >
<TextView
android:id="@+id/textView1"
android:text="TextView1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginLeft="10dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true" />
<TextView
android:id="@+id/textView2"
android:text="TextView2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginRight="10dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true" />
</RelativeLayout>