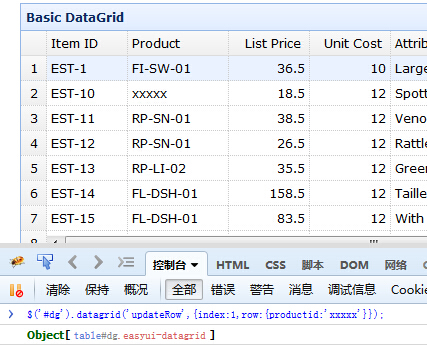
使用$('#tt').datagrid('refreshRow',index);去刷新某一行,刷新之後前面的行號發生改變,怎麼解決?

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Basic DataGrid</h2>
<p>The DataGrid is created from markup, no JavaScript code needed.</p>
<div style="margin:20px 0;"></div>
<table id="tt"> </table>
<script type="text/javascript">
$('#tt').datagrid({
rownumbers:true,
url: 'datagrid_data1.json',
columns:[[
{field:'itemid',title:'Item ID',align:'center',width:80},
{field:'productid',title:'Product',align:'center',width:100},
{field:'listprice',title:'List Price',align:'center',width:70},
{field:'unitcost',title:'Unit Cost',align:'center',width:70},
{field:'attr1',title:'Attribute',align:'center',width:250},
{field:'status',title:'Status',align:'center',width:60},
{field:'test',title:'test',align:'center',width:60,formatter:function(value,row,index){
return " <a href='javascript:void(0);' onClick=\"changeStatus('"+index+"')\">run</a>";
}},
]]
});
function changeStatus(index){
$('#tt').datagrid('refreshRow',
index);
}
</script>
</body>
</html>

沒問題啊。。什麼版本的easyUI。。