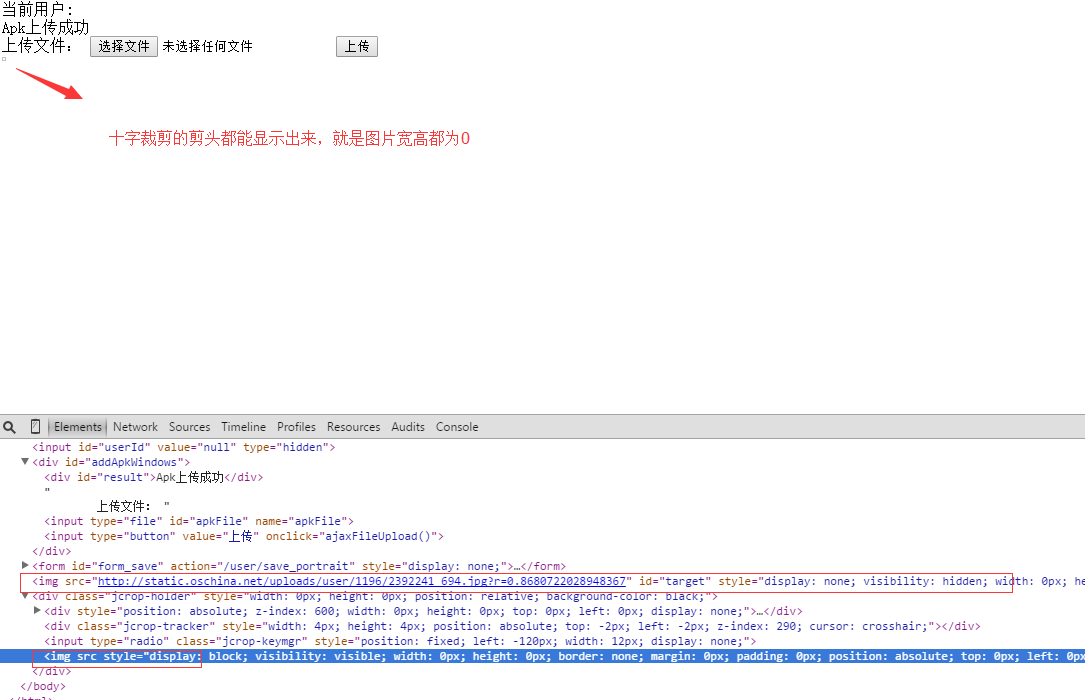
我用AjaxFileUpload把圖片傳上去了,然後返回圖片的上傳路徑到前台標簽裡,為什麼返回的高度寬度都是0,然後自動生成的
/**
* 文件上傳
* @param file
* @param request
* @param response
* @return
*/
@RequestMapping(value = "/uploadFile.do")
public @ResponseBody Map<String,Object> uploadFile(@RequestParam(value = "apkFile") MultipartFile file,HttpServletRequest request, HttpServletResponse response) {
Map<String,Object> resMap = new HashMap<String,Object>();
//String classPath = this.getClass().getClassLoader().getResource("/").getPath();
String classPath = request.getRealPath("/");
if (file != null) {
if (file.isEmpty()) {
// 未選擇文件
resMap.put("status", "未選擇文件");
} else{
// 文件原名稱
String originFileName = file.getOriginalFilename();
try {
//這裡使用Apache的FileUtils方法來進行保存
FileUtils.copyInputStreamToFile(file.getInputStream(),
new File(classPath+uploadDir, originFileName));
resMap.put("status","ok");
resMap.put("imgUrl","../"+uploadDir+originFileName);
} catch (IOException e) {
resMap.put("status", "文件上傳失敗!");
e.printStackTrace();
}
}
}
return resMap;
}
這是我的controller方法
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet" href="../resources/css/jquery.Jcrop.min.css" type="text/css" />
<!-- <script src="../resources/js/common/jquery-1.11.3.js" type="text/javascript"></script> -->
<script src="http://edge1u.tapmodo.com/global/js/jquery.min.js"></script>
<script src="../resources/js/common/ajaxfileupload.js" type="text/javascript"></script>
<script src="../resources/js/fileupload.js" type="text/javascript"></script>
<script src="../resources/js/common/jquery.Jcrop.js"></script>
<title>上傳頭像</title>
</head>
<body>
當前用戶: ${userName}
<input id="userId" value="${userId }" type="hidden" />
<div id="addApkWindows">
<div id="result"></div>
上傳文件: <input type="file" id="apkFile" name="apkFile" /> <input
type="button" value="上傳" onclick="ajaxFileUpload()" />
</div>
<form id="form_save" action="/user/save_portrait" style="display: none;">
<input type="hidden" id="img_left" name="left" value="0"> <input
type="hidden" id="img_top" name="top" value="0"> <input
type="hidden" id="img_width" name="width" value="0"> <input
type="hidden" id="img_height" name="height" value="0"> <input
type="hidden" id="img_rd" name="rd" value="0">
</form>
<img src="" id="target" />
</body>
</html>
這是頁面代碼
$(function() {
$('#target').Jcrop();
});
function ajaxFileUpload() {
//獲取軟件更新詳情
var apkIntroduce = $("#apkInfo").val();
//開始上傳文件時顯示一個圖片,文件上傳完成將圖片隱藏
//$("#loading").ajaxStart(function(){$(this).show();}).ajaxComplete(function(){$(this).hide();});
//執行上傳文件操作的函數,使用encodeURI方法,防止傳輸中文字符的時候出現亂碼
var uploadUrl = encodeURI(encodeURI("uploadFile.do?apkIntroduce="
+ apkIntroduce));
$.ajaxFileUpload({
//處理文件上傳操作的服務器端地址(可以傳參數,已親測可用)
url : uploadUrl,
// url:basePath + "uploadApk.do?apkIntroduce="+apkIntroduce,
secureuri : false, //是否啟用安全提交,默認為false
fileElementId : 'apkFile', //文件選擇框的id屬性
dataType : 'text', //服務器返回的格式,可以是json或xml等
success : function(data, status) { //服務器響應成功時的處理函數
var dataset = $.parseJSON(data);
if (dataset.status == "ok") {
$('#result').html("Apk上傳成功");
$('#target').attr("src", dataset.imgUrl);
} else if (dataset.status == "parm_is_empty") {
$('#result').html("沒有選擇APK!");
} else {
$('#result').html('Apk上傳失敗,請重試!!');
}
},
error : function(data, status, e) { //服務器響應失敗時的處理函數
console.log(e);
console.log(data);
$('#result').html('APK上傳失敗,請重試!!');
}
});
$('#target').Jcrop();
}

這是上傳後的頁面效果圖
圖片加載完畢後在初始化jcrop,要不你圖片src都沒有那不是0
js代碼裡面的$('#target').Jcrop();去掉
<img src="" id="target" onload="$(this).Jcrop();" />