最近遇到一個元素設置絕對定位且不設置TRBL的問題,查了很多資料解答不了~~~~拜托各位大神解決一下~~~~
代碼很簡單,首先:
<style type="text/css">
*{ padding:0px; margin:0px;}
#a{ border:4px solid #f00; width:50px; height:50px; position:absolute;}
#b{ border:2px solid #00f; width:50px; height:50px;margin-top:100px;}
#c{ border:4px solid #0f0; width:50px; height:50px; }
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<div id="c"></div>
</body>
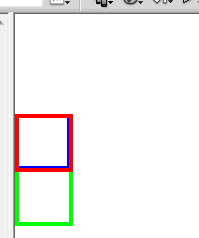
浏覽器顯示如下:
可以很清楚地看到,方框b設置了margin-top,方框a就被拖了下來,方框a為什麼會被拖下來呢?我覺得方框b的位置變動應該不會對方框a造成什麼影響啊?
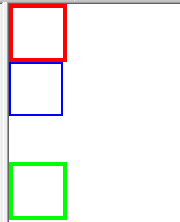
之後為了印證我的猜想,我又改了一下代碼試了一下。改動不大,就是方框a取消絕對定位,方框b絕對定位,方框c設置margin-top,結果正如我所料的一樣:
方框c的位置變動並未對方框b造成什麼影響!
那我想問的是,為什麼a設置絕對定位,b設置margin-top,方框a就會被拖下來啊??
首先說一下margin,正常的文檔流裡,margin是距離周圍元素多少距離,而不是距離父級邊界多少距離
舉個例子
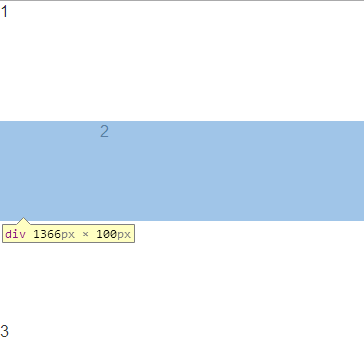
<div> 1 </div>
<div>
<div style="height:100px; margin:100px;"> 2 </div>
</div>
<div> 3 </div>
如果我現在問你,div1和div3相距多少?
當然你會告訴我,這還不簡單,div2的height100px,上下margin100px,一共300啊。
好的那我再問你,div2的父級高度是多少?
這個時候就不是300px了,正常的文檔流裡margin不會把父級撐開!
所以div2的父級還是100px,雖然div2並沒有100px的上下margin,但是它也是從div2所在位置開始的,也就是說整個父級被div2拖下來了
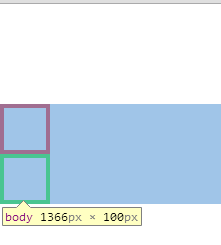
好的現在回來回答你的問題,首先第一個情況,說了嘛,margin不會把父級也就是body撐開,所以body和div#b都往下移了100px,你問我div#a呢?他被加了絕對定位已經脫離文檔流了,所以對div#b沒有影響。
然後第二個情況,呃......好像沒什麼好解釋的了。