$("select[name='dropDownUpdateRole']")
.each(
function() {
var value = $(this).val();
if ($(
"select[name='dropDownUpdateRole'] option[value='"
+ value + "']:selected")
.size() > 1) {
flag = true;
}
});
if (flag) {
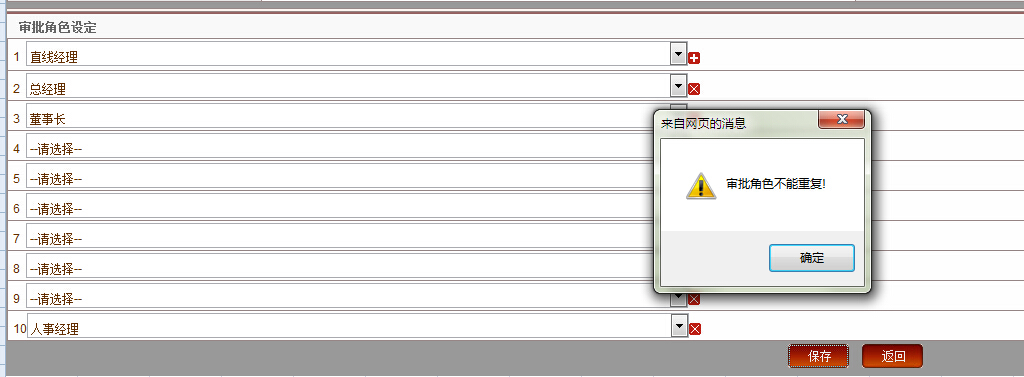
alert("審批角色不能重復!");
return false;
}

當選擇多個下拉框 沒有選值是“請選擇”時提示為空 選擇值重復時再提示不能重復 代碼怎麼修改 請各位大神幫幫忙
var aaa=false;
$("select[name='dropDownUpdateRole']")
.each(
function() {
var value = $(this).val();
if($(
"select[name='dropDownUpdateRole'] option[text='--請選擇--']:selected")
.size() > 1){
aaa=true;
} else if ($(
"select[name='dropDownUpdateRole'] option[value='"
+ value + "']:selected")
.size() > 1) {
flag = true;
}
});
if(aaa){
alert("審批角色不能為空!");
return false;
}
if (flag) {
alert("審批角色不能重復!");
return false;
}