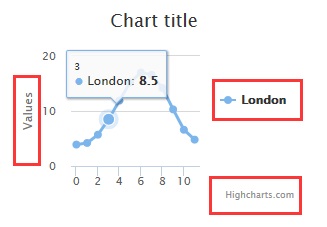
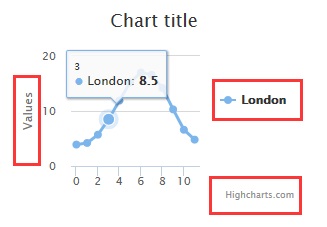
- 圖中框內的文字可以去掉嗎?
-

<!doctype html>
<br>
$(function () {<br>
$('#container').highcharts({<br>
xAxis: {<br>
categories: []<br>
},<br>
yAxis: {<br>
plotLines: [{</p>
<pre><code> }]
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
</code></pre>
<p>});</p>
<p>
我是從Highcharts上面復制下來的,自己做了一點刪除,圖中的Highcharts.com標志可以去除嗎?
最佳回答:
http://blog.sina.com.cn/s/blog_4997f1b90101cwhg.html