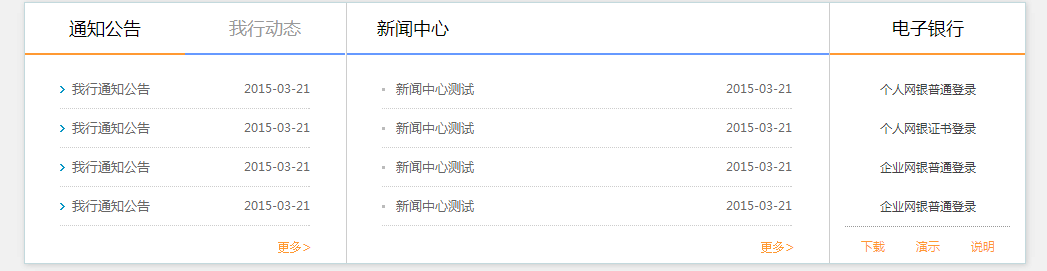
其他浏覽器下
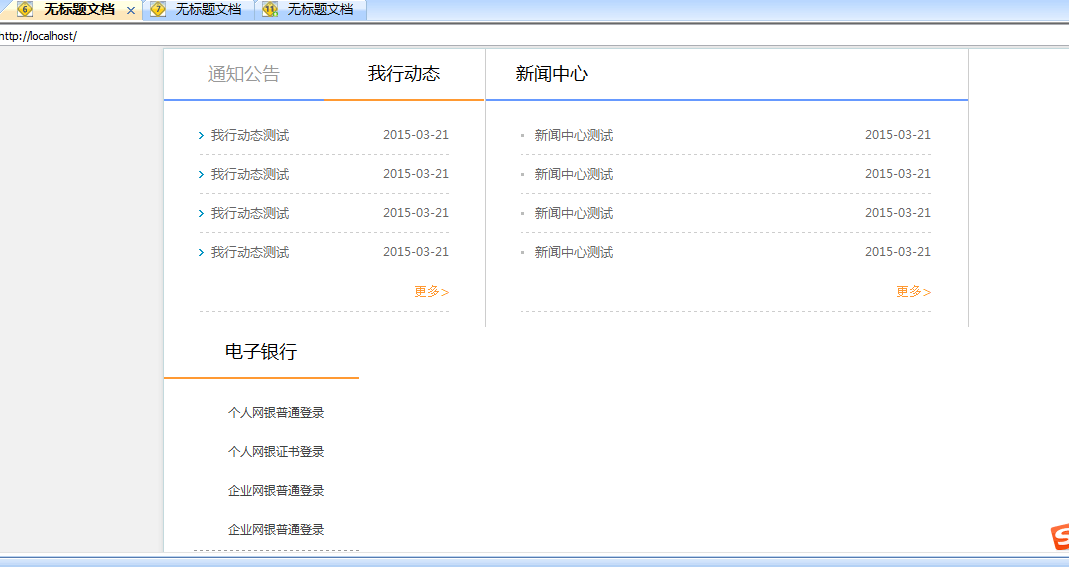
IE6這樣顯示
CSS
#content_index .ntc{width:321px;border-right:1px #CCCCCC solid;height:260px;float:left;}
.tab {overflow: hidden;width: 321px;height: 52px;cursor: pointer;}
.tab li {float: left;width: 160px;text-align: center;line-height: 50px; overflow: hidden;
font-size:18px; height:50px; border-bottom:2px solid #6699FF; color:#999999;}
.tab li.on { color:#000000;border-bottom:2px solid #FF9933;}
.con {width: 321px;height:216px; float:left; }
.con ul{float:left:width:250px;height:186px; margin:15px 35px; }
.con ul li{float:left; width:250px;height:38px; line-height:38px; border-bottom:1px #CCCCCC dotted; }
.con ul li a{ display:block;float:left; font-size:13px; color: #666666; text-indent:12px;background: url(dt-11.gif) left no-repeat; }
.con ul li a:hover{color: #FF6600;}
.con ul li em{ float:right;}
.con ul span{float:right;height:40px;width:250px; line-height:40px; color: #FF9933; font-family: Verdana, Arial, Helvetica, sans-serif;}
.con ul span a{color:#FF9933; float:right; background:none;}
/*新聞中心*/
#content_index .anews{width:482px;border-right:1px #CCCCCC solid;height:260px;float:left;}
.anews h3{width:482px;height:50px;border-bottom:#6699FF 2px solid; font-size:18px; color:#000000; line-height:50px; text-indent:30px;}
.anews ul{float:left:width:410px;height:186px; margin:15px 35px;}
.anews ul li{ width:410px;height:38px; line-height:38px; float:left; border-bottom:1px #CCCCCC dotted; }
.anews ul li a{ display:block;float:left; font-size:13px; color: #666666; text-indent:14px;background: url(diantb.jpg) left no-repeat; }
.anews ul li a:hover{color: #FF6600;}
.anews ul li em{ float:right;}
.anews ul span{float:right;height:40px;width:410px; line-height:40px; color: #FF9933; font-family: Verdana, Arial, Helvetica, sans-serif; }
.anews ul span a{color:#FF9933; background:none; float:right;}
.index_lg{width:195px;height:260px;float:left;}
.lg{width:195px;height:50px;border-bottom:#FF9933 2px solid; float:left; font-size:18px; color:#000000; line-height:50px; text-align:center;}
.index_lg ul{width:165px;height:190px;margin:15px 15px;margin-bottom:0px;float:left; }
.index_lg ul li{ float:left;width:165px; height:39px; line-height:39px; text-align:center;}
.index_lg ul li a{ display:block; }
.index_lg ul li a:hover{ background:url(dt-11.gif) right no-repeat;}
.index_lg ul span{float:left;width:165px;height:40px; line-height:40px; border-top:1px #999999 dotted;display:inline; }
.index_lg ul span a{width:55px;height:40px; margin:0px;padding:0px;float:left; line-height:40px; text-align:center; color:#FF9933;}
.index_lg ul span a:hover{ background:none;}
求大神們指教
你的寬度用百分比,你試試;
還有,現在浏覽器用IE6的好像不多了;
如果回答對您有幫助,請采納