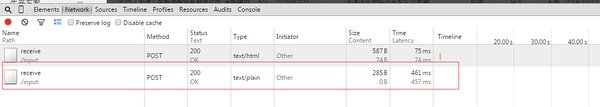
Jquery.form的ajaxSubmit異步上傳文件到服務端,處理完畢以後返回狀態消息。
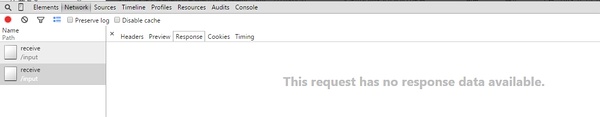
小文件沒有問題。但處理稍大點的文件時,可能因為耗時過多,在chrome和IE10+下responseText就是空,IE9以及以下浏覽器正常。

jquery.form判斷浏覽器是否支持formdata對象進行不同的操作的,IE10+和chrome支持formdata,用的是ajax。。IE9不支持FormData,用的是表單+iframe來提交。。出現這個問題可能是浏覽器問題。
建議你直接將表單提交到隱藏iframe來實現,這樣和普通表單提交一樣。或者改用ajaxfileupload這個插件,用iframe來模擬的。只要浏覽器普通表單能提交就不會出問題。