我的jsp代碼
js代碼
$(function _tree() {
$.ajaxSetup({cache:false});//緩存區清理
$("#treeDiv")
.bind("select_node.jstree", function(event, data){
if($("#treeDiv").jstree("is_closed")) {
$("#treeDiv").jstree("open_node");
} else {
$("#treeDiv").jstree("close_node");
}
})
.jstree({
"xml_data" : {
"ajax" : {
"url" : 'url',
"error" : function(){
$("#treeDiv").html(
"
" +
"初始化失敗,
請刷新重試..." +
"
後台查出來的數據在控制台的:
<?xml version="1.0" encoding="utf-8"?>
<![CDATA[外系統資源]]>
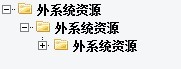
也就是說,只有一個根節點。所以前面頁面呈現下圖:
但是當我點擊那個‘-’號的時候,就會出現下面的情況:
它會無線循環下去,我的初步想法是去掉那個虛線的圖標,或者在虛線那個“+”和“-”上加個控制事件,但是,這個辦法行不通,首先這個符號是個ins,和下面展開的ins用個同一個class,試了不少辦法,JSTREE的API也不全,所以沒辦法了。求助大神指點。
你的根節點是不是有 state='closed' 屬性?
【update】
<root>
<item id="root_1" parent_id="0" state="closed">
<content>
<name><![CDATA[Node 1]]></name>
</content>
</item>
</root>
去掉那個state="closed"(注意,改成open是不行的),否則這個節點會被視為還有子節點,jstree會再次調用你的ajax配置的url以加載子節點的數據。 你也可以修改你的url的服務器實現,根據父節點的id返回不同的元素以實現逐級打開的效果。 並設置correct_state標志以實現節點狀態的自動更正。