1.2.4.3 漢化界面及字體選取
如果您的Windows95系統中安裝了中文系統,對界面做漢化是極其方便的。例如,您可以將Button1的Caption屬性改成“&R矩形”,同樣地可改變其它部件的屬性,將窗體做成中文的操作界面。
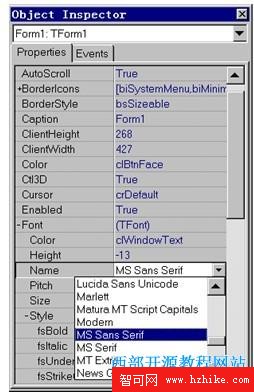
若對中、西文字體不滿意,則可以調整Font屬性以滿足您的要求。Font屬性的前面,有一個小小的“+”號,這說明它表征的是集屬性,也即屬性不再是一個單值,而是一個屬性的集合。雙擊Font,Object Inspector將在下面擴充顯示它的其它屬性。Color用來表示文本的顏色,Name定義了字體名,如System,MsSerif,Arial,宋體,黑體等。Style下又擁有四個屬性:fsBold,fsItalic,fsUnderline和fsTrikeOut。如果想讓字體有其中的某種風格,可把相應的屬性值設成True。
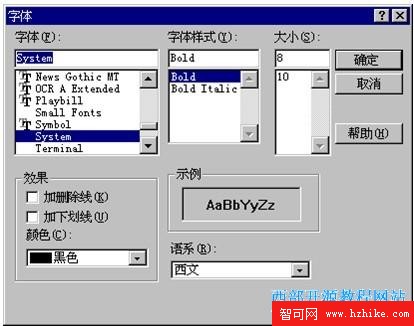
Font對話框可以更為直接地設定以上屬性。Font屬性右側值段有帶省略號的按鈕,單擊它可以激活Font對話框,如圖1.7所示:
這一對話框中包含了上述的全部屬性,使得調整字形更為直接方便。但要申明的是,對於窗體Form來講,Font屬性改變的是窗體中其它部件的顯示字形,它本身的標題字體是缺省的System字體,不能通過屬性來改變。

圖1.6 Object Inspector中的Font屬性

圖1.7 字體調整對話框Font
1.2.4.4使用圖形編輯對話框
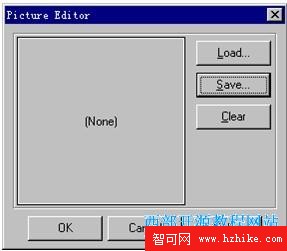
最後,我們用圖標按鈕BitBtn1來控制Shape部件的顏色。選中圖標按鈕,將它的Caption屬性改為“&Color”(或“&C顏色”)。可以在按鈕中加入一個圖標來形象地表述它的功能。選用Object Inspector中的Glyph屬性,點動值段的三點按鈕,彈出圖形編輯對話框。如圖1.8所示:

圖1.8 圖形編輯對話框
您可以通過圖形編輯對話框裝入圖標,在本例程中,按動Load按鈕,選擇\Delphi 2.0\Images\Buttons\Brush.bmp文件裝入,Bitbtn1就成為一個圖標按鈕。另外,Delphi還為您提供了豐富的Windows標准圖標按鈕。想運用它們,改變BitBtn的Kind屬性。用戶不妨嘗試一下,選擇其它值可以生成漂亮的標准按鈕,如OK,Cancel等等。這會使您在以後的程序開發中受益匪淺。
至此,界面的設計工作就已完成了。運行一下觀察效果,別忘記保存您的庫單元文件、工程文件。
1.2.5 編寫事件處理過程
完成用戶界面,只是建立了一個“骨架”,下面要做的便是給程序加入“靈魂”,也即,使它能夠完成所要求的功能。
1.2.5.1 為用戶操作建立“事件”
單擊窗體上的“Rectangle”按鈕,在Object Inspector中,點動“Events”頁標簽,出現事件窗口。在本例程中,我們只關心OnClick事件,即按鈕接收到左鍵單擊時應用程序所作出的反應。在Object Inspector窗口中雙擊OnClick事件右端的值段,會使得Delphi激活庫代碼編輯器,並將光標停在該按鈕所對應的過程的begin...end之間。“Rectangle”按鈕的功能是使Shape部件的形狀為矩形。聯系前文我們查看過的Shape部件的“Shape”屬性,現在,我們要做的是在程序中控制部件的屬性。
在光標處鍵入以下的程序段:
Shape1.Shape := stRectangle;
用同樣的方法,在Button2和Button3的OnClick事件響應內復制以上語句,並分別將賦值號後的屬性值改為stRoundRect和stEllipse。為防止輸入錯誤導致程序運行出錯,建議您使Shape1部件的Object Inspector可見,檢視屬性Shape的各個值並對應輸入。
在代碼編輯器中,Delphi自動建立的過程以關鍵字Procedure開頭,用戶可以在begin…end之間加入自己的程序,也可以定義變量。這個程序塊對用戶的外部事件(此例中是按動按鈕)進行響應。我們稱之為事件處理過程。