經常上網的朋友可能早就已經發現,在一些浏覽器的底部會在某些情況下動態顯示一個進程條,比如在顯示網頁的時候,如果時間比較長,就會出現一個一格一格前進的,用以提醒用戶已經有多少數據被下傳下來。它不僅僅出現在浏覽器中,還經常被用於下載軟件中,比如現在最熱門的BT下載軟件,都使用了這一技術。技術的改進源於工作的需要,現在編寫網絡軟件那麼流行,上面的小技巧應該是每個像我們這樣的編程愛好者都需要的吧。
打開Delphi,選擇WIN32面板上的狀態欄(StatusBar)組件,放到窗體(Form)上(圖1),默認情況下狀態欄組件將自動被擺放到窗體的底部(即Align屬性被設為alBottom),同時該狀態欄上初始為一個面板(Panel),為了使下面的表述清楚,我們來給這個狀態欄加一個面板,操作步驟如下:

1.雙擊狀態欄組件打開面板編輯器(Panels editor)。
2.右擊面板編輯器然後選擇“Add”,添加一個面板。
3.選擇第一個面板,在對象檢查器(Object Inspector)中選中Text屬性,寫入“Progress:”。
4.關閉面板編輯器。
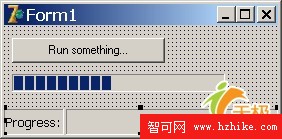
僅僅有一個狀態欄當然不行,今天的主角應該是Progress(進程條)才對,現在我們把進程條擺放到窗體上來。(圖2)

看到上面的圖之後,有的急性子讀者可能要問,怎麼那個進程在狀態條的上面,而不是在它的內部,就是在面板上呢?這個不是我要的結果嘛!別急,別急,下面的才是今天的壓軸好戲,把進程條放到狀態欄的面板上,還能讓它動起來。操作步驟如下:
1.把ProgressBar的Parent屬性設為StatusBar。
2.把StatusBar的第二塊面板的Style屬性改成“psOwnerDraw”,這裡是解決問題的關鍵,當Style被設為psOwnerDraw之後,面板上就可以被放制其它的組件,實現的方法是在OnDrawPanel事件中編寫代碼,默認情況是被設為psText,這樣就只能顯示文本,就像第一塊面板那樣。
上面的步驟在實際編寫代碼時是這樣實現的:
1.//首先在FormCreate事件中編寫代碼
procedure TForm1.FormCreate(Sender: TObject);
var
ProgressBarStyle: integer;
begin
//將狀態欄的第二塊面板設為的自繪(即psOwnerDraw)
StatusBar1.Panels[1].Style := psOwnerDraw;
//將進程條放入狀態欄
ProgressBar1.Parent := StatusBar1;
//去除狀態欄的邊框,這樣就與狀態欄溶為一體了
ProgressBarStyle := GetWindowLong(ProgressBar1.Handle,GWL_EXSTYLE);
ProgressBarStyle := ProgressBarStyle - WS_EX_STATICEDGE;
SetWindowLong(ProgressBar1.Handle, GWL_EXSTYLE, ProgressBarStyle);
end;
2.//編寫狀態欄的自繪代碼
procedure TForm1.StatusBar1DrawPanel(StatusBar: TStatusBar;Panel: TStatusPanel;const Rect: TRect);
begin
//注意這裡的Panels[1]指的就是第2塊面板,因為默認是從0開始的
if Panel = StatusBar.Panels[1] then
with ProgressBar1 do begin
Top := Rect.Top;
Left := Rect.Left;
Width := Rect.Right - Rect.Left - 15;
Height := Rect.Bottom - Rect.Top;
end;
end;
關鍵問題解決之後,我們來一個小例子,這樣就可以有一個全局的印象了,控件的擺放如(圖3)所示,編寫代碼如下:

procedure TForm1.Button1Click(Sender: TObject);
var
i : integer;
begin
ProgressBar1.Position := 0;
ProgressBar1.Max := 100;
for i := 0 to 100 do
begin
ProgressBar1.Position := i;
Sleep(25);
end;
end;
運行一下這個小程序,點擊一下按鈕,看到了吧,進程條在狀態欄中動起來了。