《Delphi從入門到精通》第21章 第一部分
自Delphi2以後,Chad Z. Hower就一直在為建立一種簡化Web程序開發的Delphi架構而努力,這種簡化的核心思想就是使開發Web程序像開發普通窗口程序一樣簡單並且可視化。一些程序員了解動態Html、JavaScript、 Cascading Style Sheets和最新的互聯網技術;而另一些程序員則想像創建VCL和CLX應用程序那樣創建Web程序。
IntraWeb就是應第二種開發者的需求而問世的,她功能強大,即便是專業的Web程序員也能夠從中受益。用Chad的話來說,IntraWeb是用來開發Web程序而不是用來創建網站的。此外,IntraWeb組件可用於特有的應用程序或者是WebBroker 和 WebSnap應用程序。
在本章我不能詳述IntraWeb的每一個細節,安裝後,在Delphi上分布於數個組件板共計50個組件之多,實在太大了。我計劃講解一下基礎內容,您可以有選擇地用於您手頭的項目或是那些項目中的部分內容。
提示:在Delphi7光盤中有IntraWeb的PDF版手冊。如果您找不到,可以到Atozed Software公司的網站上去下載。關於IntraWeb的技術支持,可以參考Borland的新聞組。
IntraWeb簡介
IntraWeb是Atozed Software公司出品的組件庫。在Delphi7的專業版和企業版中有相應版本的IntraWeb。專業版的IntraWeb只能用於頁模式(Page mode),關於頁模式本章稍後將會提到。盡管Delphi7是Borland公司的第一版包含該組件集的集成開發環境,但IntraWeb已經發展有幾年了,受到了相當好的評價和支持,包括很多第三方組件開發商。
提示:
盡管您不能得到核心源代碼(需購買),IntraWeb體系架構是完全開放的。並且所有組件的源代碼隨意可得。雖然IntraWeb是Delphi標准安裝的一部分,但同樣適用於Kylix。只要小心編寫,IntraWeb程序完全可以實現跨平台。
注:除了Delphi 和Kylix版外,IntraWeb還有C++ Builder和Java版。.Net版正在開發中,將會隨Delphi for .Net(Delphi 8)一起發布。
如果您擁有正版Delphi7,你完全能夠收到一個重大的升級信息,並且可以升級到IntraWeb5.1企業版,包括升級文檔和技術支持。(目前版本為7.19——譯者)
正如前面所講,IntraWeb背後的思想是構建Web程序而不是網站。當您使用WebBroker和WebSnap時,你以Web pages和Page Producers術語在思考,同時您的工作緊緊地和Html層次的網頁制作聯系在一起。而用IntraWeb時,您想的是組件、屬性和事件,就像是在Delphi中作可視開發一樣。
比如,創建一個新的IntraWeb應用程序,選擇File ® New ® Other,在新項目對話框中移到IntraWeb頁,然後選擇Stand Alone Application。在接下來的對話框中(此對話框是Delphi的而不是IntraWeb的向導)你可以選擇一個已經存在的文件夾或是輸入一個新文件夾(系統會自動創建,之所以在此提及,是因為該對話框不是很清楚)。最終的程序包含一個項目文件和兩個不同的單元(稍後我會講到它的結構)。
現在,讓我們創建一個例程(隨書源代碼中叫做IWSimpleApp),步驟如下:
1、 移到程序的主窗體,從組件板中的IW Standard頁中選擇一個按鈕,一個文本編輯框和一個列表框添加到窗體。注意不是組件板中Standard頁中的VCL組件,而是相應的IntraWeb組件:IWButton,IWEdit和IWListbox。
2、 像下面那樣調整它們的屬性:
object IWButton1: TIWButton
Caption = 'Add Item'
end
object IWEdit1: TIWEdit
Text = 'four'
end
object IWListbox1: TIWListbox
Items.Strings = (
'one'
'two'
'three')
end
<?XML:namespace prefix = o ns = "urn:schemas-microsoft-com:office:Office" />
3、 雙擊按鈕組件編寫OnClick事件,代碼如下:
procedure TformMain.IWButton1Click(Sender: TObject);
begin
IWListBox1.Items.Add (IWEdit1.Text);
end;
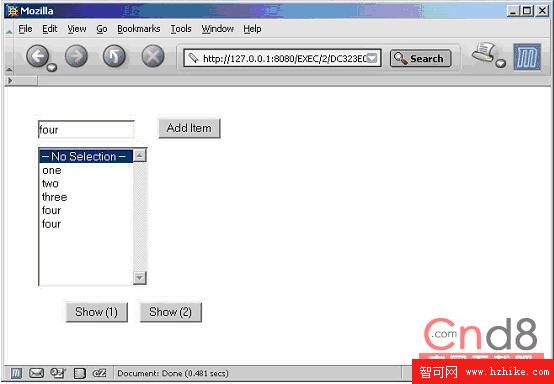
如圖21.1所示的web程序(圖中所示的是多兩個按鈕的最終版本)能夠把文本添加到列表框,創建它僅需這幾步。當你運行該程序時需要注意的是你每次單擊按鈕,浏覽器都會向程序發送一個新的請求,該請求將會驅動Delphi事件句柄產生一個新的基於窗體上組件新狀態的Html頁。
當您執行該程序時,您看不到程序輸出的浏覽器,而是一個IntraWeb控制器窗口(見圖21.2)。一個stand-alone IntraWeb應用程序是一個HTTP服務器,這一點在下一部分裡會有詳細的闡述。您所看到的這個窗口是由每個stand-alone IntraWeb應用程序的項目文件中默認創建的IWRun函數來調用管理的。您可以在該調試窗口中選擇一個浏覽器,並通過它來運行程序,或者把URL拷貝到剪切板,然後粘貼到您的浏覽器中。程序默認使用一個隨機端口,該端口每次執行都不相同,因此,每次執行時的URL都不同。您可以通過選擇服務器設計器(有點像數據模塊)設定port端口屬性來改變這種行為。在該例中我用的是8080(一個普通的HTTP端口),當然,其他值也可以。
IntraWeb程序的代碼主要在服務器端,但IntraWeb也能夠產生JavaScript來控制程序的一些特性,因此在客戶端也可以執行特別的代碼。您可以通過使用特別的客戶端組件或者寫一些特別的JavaScript代碼來實現。作為一個比較,下面例程IWSimpleApp中的兩個按鈕通過不同的方法實現顯示一個消息框。
兩個按鈕中的IWButton2使用Delphi代碼利用服務器端事件來顯示一個消息框。
procedure TformMain.IWButton2Click(Sender: TObject);
var
nItem: Integer;
begin
nItem := IWListbox1.ItemIndex;
if nItem >= 0 then
WebApplication.ShowMessage (IWListBox1.Items [nItem])
else
WebApplication.ShowMessage ('No item selected');end;
<?XML:namespace prefix = v ns = "urn:schemas-microsoft-com:vml" />
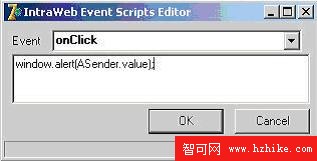
這兩個按鈕中的第二個(IWButton3)使用了JavaScript,這是通過在按鈕的ScriptEvents屬性的屬性編輯器中正確地設置JavaScript事件句柄來實現在Delphi程序中嵌入JavaScript的。

IntraWeb事件腳本編輯器
看到了吧,創建一個IntraWeb應用程序就和創建一個基於窗體的Delphi應用程序一樣簡單:在窗體上放置組件然後處理它們的事件。當然,效果是不同的,畢竟這樣的程序是運行在浏覽器中。為了讓您明白到底是怎樣工作的,我們簡要地看一下這個簡單的程序背後。這樣做會幫助您理解設置組件屬性和使用組件編程的效果。
這是一個基於浏覽器的程序,因此沒有什麼比看一下程序送到浏覽器的Html代碼能更好地理解它工作機制的方式了。打開IWSimpleApp程序源代碼頁,會發現分成了三部分。第一部分是類似下面的樣式列表:
.IWEDIT1CSS {position:absolute;left:40;top:40;z-index:100;font-style:normal;font-size:10pt;text-decoration:none;}
IntraWeb使用樣式不僅能確定每個組件的外觀,如字體和顏色,而且能夠確定組件的位置,默認方式是相對位置定位。每個樣式受組件的很多屬性影響,如果您有樣式表的知識,您可以簡單地試驗一下;如果不熟悉樣式表,那就相信IntraWeb吧,它會把組件在web頁上繪制得很好。
The second block consists of JavaScript scripting. The main script block contains initialization code and the code of clIEnt-side event handlers for the components, like the following:
第二塊包含了JavaScript的描述。主要的腳本塊包含初使化代碼和組件的客戶端事件處理代碼,例如:
function IWBUTTON1_OnClick(ASender) { return SubmitClickConfirm('IWBUTTON1','', true, '');}
The scripting section of the page has also references to other files required by the browser and made available by IntraWeb. Some of these files are generic; others are tIEd to the specific browser: IntraWeb detects the browser being used and returns different Javascript code and base JavaScript files.
腳本還涉及一些浏覽器需要的由IntraWeb產生的其他文件。這些文件有些是通用的,而有些是捆綁給特定的浏覽器的:IntraWeb能夠探測出所用浏覽器,從而返回不同的Javascript代碼和基本JavaScript文件。
注意:因為不是所有浏覽器都能識別Javascript的,所以IntraWeb只支持部分浏覽器。支持的浏覽器有最新版的Microsoft Internet Explorer、Netscape Navigator和開放源代碼的 Mozilla (我用的就是)。由於Opera支持JavaScript更有限,所以默認情況下如被識別,IntraWeb就會發出一個錯誤信息(依賴於controller的SupportBrowsers屬性)。Opera能夠和免費的Arcana組件一起使用,在IW 5.1版中被正式支持。記住浏覽器可能會偽造身份:比如,Opera常常被認成IE。為使站點不受浏覽器的限制,設置支持更多的浏覽器,卻又可能會導致運行錯誤和矛盾。
第三部分Html是定義頁面結構的。在Body標記內部是一個帶有將要執行的動作的form標記(同一行):
<form onsubmit="return FormDefaultSubmit();" name="SubmitForm"
action="/EXEC/3/DC323E01B09C83224E57E240" method="POST">
form標記依附於指定的用戶界面組件,如按鈕和編輯框:
<input type="TEXT" name="IWEDIT1" size="17" value="four"
id="IWEDIT1" class="IWEDIT1CSS">
<input value="Add Item" name="IWBUTTON1" type="button"
onclick="return IWBUTTON1_OnClick(this);"
id="IWBUTTON1" class="IWBUTTON1CSS">
窗體還隱藏了一些用於前後傳遞信息的IntraWeb組件。不過,URL在IntraWeb中是最重要的傳遞信息方式。在程序中URL類似下面:
http://127.0.0.1:8080/EXEC/2/DC323E01B09C83224E57E240
第一部分是IP地址和stand-alone IntraWeb應用程序端口(使用不同的體系結構將會不一樣), EXEC 命令後面是累計請求次數,後面是session ID。稍後我們會討論Session。但現在我們就可以說IntraWeb使用URL記號代替cookIEs從而忽略浏覽器的設置而使應用程序可用。如果你願意,可以通過設置controller的TrackMode屬性,來使用cookIEs代替URL標記。
在演示如何使用Delphi7中其他IntraWeb組件之前,讓我們來討論一下IntraWeb的關鍵東西: web開發的不同開發模式,即AppMode和PageMode。前者可以開發成一個獨立運行的可執行程序,也可以開發成ISAPI DLL,甚至Apache Modules。AppMode能夠真正展示IntraWeb的優秀特征。而PageMode則是WebBroker或WebSnap程序的IntraWeb簡版插件,可以開發除可執行程序之外的任何程序,如ISAPI、apache Module、CGI等。IntraWeb基於這兩種模式提供了三種不同但又有所交叉的體系結構:
Standalone Mode 提供了一個像第一個例程那樣的自己的Web Server。這一點對於調試來說相當便利(你可以在開發環境中直接運行並且可以隨處設置斷點)。Standalone mode開發的程序可以運行在內聯網(Intranets)並且讓用戶在自己的電腦上脫機使用Web 界面工作。如果帶參數 -install 運行stand-alone程序,程序將會以服務形式工作,不顯示對話框界面。Standalone mode提供開發使用IntraWeb自身作為Web服務器的AppMode程序的一種方法。
Application Mode 能夠開發商務web服務,建立apache module或是IIS動態鏈接庫。Application mode具備包括會話期管理在內的IntraWeb全部特性,並且是開發通過Web即可升級的網絡程序首選。准確地說,Application mode可以開發成為stand-alone程序,ISAPI動態鏈接庫,或是apache modules。
Page Mode 提供一個整合IntraWeb頁面和WebBroker與WebSnap應用程序的方法。Page mode能夠向現有的程序或是基於其他技術的動態交互站點注入IntraWeb特性,提供更好的交互手段。Page mode是在CGI程序中使用IntraWeb技術的唯一選擇,不過,Page mode不具有會話期管理特性,而具備該特性的Stand-alone IntraWeb程序卻不支持Page mode。
本章後面的例子,為了追求簡單和調試方便主要使用Stand alone模式。但同時也會涉及Page mode。