在 DelphiX 中, 所能看到的一般都是畫在 TDXDraw.
TDXDraw 默認兩個繪圖表面: TDXDraw.Surface 和 TDXDraw.Primary;
一般先在後台(Surface)繪圖, 然後再用 TDXDraw.Flip 命令切換前後台, 從而看到繪制效果.
TDXDraw.Flip 會置換 Surface 和 Primary 兩個對象, 所以我們盡可以只在 Surface 上繪圖;
由於 DirectX 的工作機制, 讓這個切換速度異常地快(只是切換一個指針), 從而可以完成非常流暢的動畫、游戲.
從 TDXDraw 的繪圖表面也可以獲取 Canvas 對象, 因而在 TDXDraw 中也可以使用 GDI/GDI+ 的繪圖命令;
不過把 GDI/GDI+ 和 DirectX 一起使用應該會讓 DirectX 的性能縮水, 但有這種可能總是好的, 起碼比單獨使用 GDI/GDI+ 要好.
下面例子中就使用了 DXDraw1.Surface.Canvas 對象;
使用完 DXDraw1.Surface.Canvas 後, 一定要釋放(DXDraw1.Surface.Canvas.Release);
另外, 繪圖前經常要先用指定的顏色填充表面, 譬如: DXDraw1.Surface.Fill(顏色值);
這裡的顏色格式和 Delphi 的不一樣, 和 HTML 使用的顏色值的順序是一樣的, 譬如: $FF0000 表示紅色.
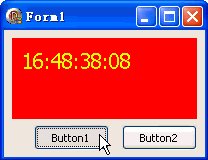
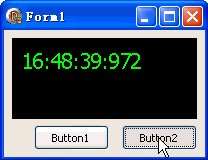
本例效果圖:

代碼文件:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, DXDraws;
type
TForm1 = class(TForm)
DXDraw1: TDXDraw;
Button1: TButton;
Button2: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
procedure TForm1.Button1Click(Sender: TObject);
var
str: string;
begin
str := FormatDateTime('h:n:s:zz', Time); {獲取當前時間, 精確到毫秒}
DXDraw1.Surface.Fill($FF0000); {填充為紅色, 注意這個顏色格式是和 HTML 的顏色順序一樣的}
DXDraw1.Surface.Canvas.Brush.Style := bsClear;
DXDraw1.Surface.Canvas.Font.Color := clYellow;
DXDraw1.Surface.Canvas.Font.Size := 16;
DXDraw1.Surface.Canvas.TextOut(10, 10, str);
DXDraw1.Surface.Canvas.Release; {釋放 Canvas 對象}
DXDraw1.Flip;
end;
{這和上面的功能一樣, 只是簡化了寫法}
procedure TForm1.Button2Click(Sender: TObject);
var
str: string;
begin
str := FormatDateTime('h:n:s:zz', Time);
DXDraw1.Surface.Fill(0); {填充黑色}
with DXDraw1.Surface.Canvas do begin
Brush.Style := bsClear;
Font.Color := clLime;
Font.Size := 16;
TextOut(10, 10, str);
Release; {釋放 Canvas 對象}
end;
DXDraw1.Flip;
end;
end.
窗體文件:
object Form1: TForm1
Left = 0
Top = 0
Caption = 'Form1'
ClientHeight = 127
ClientWidth = 201
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
PixelsPerInch = 96
TextHeight = 13
object DXDraw1: TDXDraw
Left = 8
Top = 8
Width = 185
Height = 81
AutoInitialize = True
AutoSize = True
Color = clBlack
Display.FixedBitCount = False
Display.FixedRatio = True
Display.FixedSize = True
Options = [doAllowReboot, doWaitVBlank, doCenter, do3D, doDirectX7Mode, doHardware, doSelectDriver]
SurfaceHeight = 81
SurfaceWidth = 185
TabOrder = 0
Traces = <>
end
object Button1: TButton
Left = 30
Top = 95
Width = 75
Height = 25
Caption = 'Button1'
TabOrder = 1
OnClick = Button1Click
end
object Button2: TButton
Left = 118
Top = 95
Width = 75
Height = 25
Caption = 'Button2'
TabOrder = 2
OnClick = Button2Click
end
end