produce TMyAspObject.MyASPRequest;
begin
repsonse.write('<p>您的姓名是:');
repsonse.write(request.form.item['Name']);
repsonse.write('</p>');//從所要建立的網頁中讀出用戶名//
repsonse.write('<p>您的工作是:');
repsonse.write(request.form.item['work']);
repsonse.write('</p>');//從所要建立的網頁中讀出用戶工作//
repsonse.write('<p>您用的開發工具:');
if(request.form.item['Delphi'].count>0)
repsonse.write('Delphi');
if(request.form.item['bcb'].count>0)
repsonse.write('c++ Builder');//判斷用戶所用的開發工具//
repsonse.write('</p>');
repsonse.write('<p>您的身份:');
repsonse.write(request.form.item['Identity']);
repsonse.write('</p>');//讀出用戶的身份//
end;
4、對程序進行編譯並在Delphi中進行注冊為PMyASPObject.dll文件。
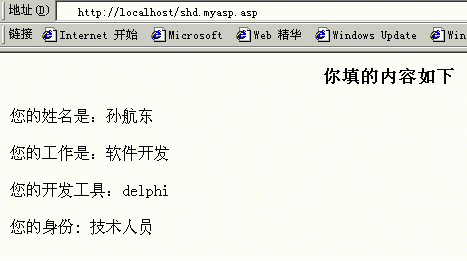
5、編寫用於連接的ASP腳本語言文件MyAsp.ASP
<%@language=JScript %>
<Html>
<BODY>
<title>這是一個用Delphi建立的ASP對象</title>
<center><h3>你填的內容如下</h3></center>
<%
var myASP;
myasp=server.createobject(PMyAspObject.MyASPObject);
//生成連接對象//
myasp.MyAspRequest();//調用自己定義的ASP對象//
%>
</body>
</Html>
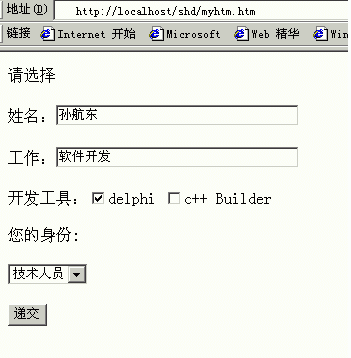
6、建立用於顯示的網頁Myhtm.htm
<form action='localHost/shd/myasp.ASP' method='post">
<h1 align='center">請選擇</h1>
<P>姓名:<input type='text' size=33 name="name"></p>
<P>工作:<input type='text' size=33 name="work"></p>
<P>開發工具:<input type='checkbox' name='delphi' value="on">Delphi
<input type='checkbox'name='bcb'value="on">c++ Builder</p>
<p>您的身份:</p>
<p><select name="identity" size="1">
<option>學生</option>
<option>技術人員</option>
</select></p>
<p><input type="submit" name="mysubmit" value="遞交">
</form>
7、然後把Myhtm.htm和myasp.ASP放在個人的web服務器中的shd目錄下即可浏覽測試。