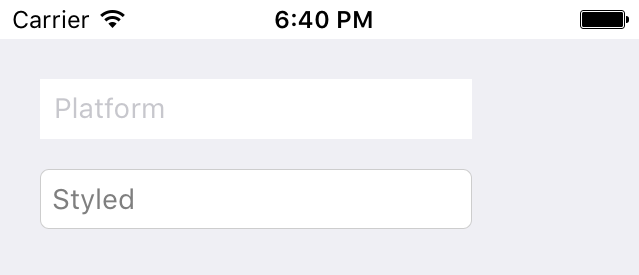
說明:iOS 原生 Edit 透明框
適用:Berlin Firemonkey
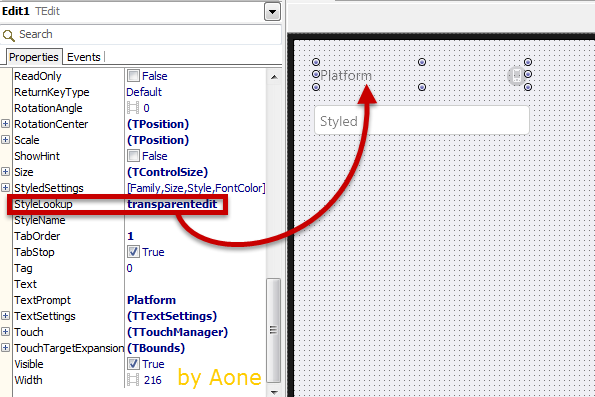
方法:在 StyleLookup 輸入 transparentedit

效果:

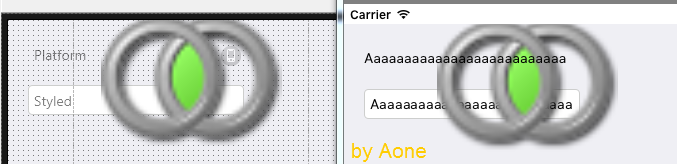
如果有圖片 Image 在這二個 Edit 的上方,效果如下:

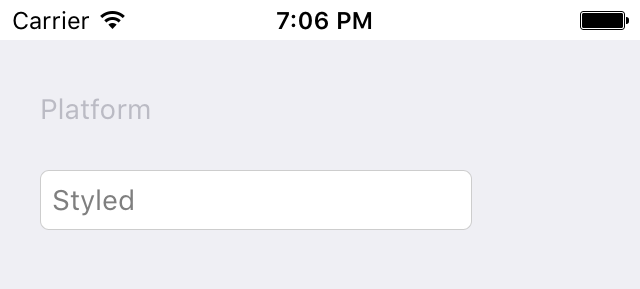
說明:iOS 原生 Edit 設定框色
適用:Berlin Firemonkey
代碼修改說明:
constructor TiOSNativeEdit.Create;
begin
inherited;
FTextFieldDelegate := TiOSTextFieldDelegate.Create(Self);
View.setExclusiveTouch(True);
View.setBorderStyle(UITextBorderStyleRoundedRect);
{+++>}
// by Aone
View.layer.setBorderColor(TUIColor.Wrap(TUIColor.OCClass.whiteColor).CGColor); // 白色
View.layer.setCornerRadius(0);
View.layer.setBorderWidth(2);
{<+++}
View.setDelegate((FTextFieldDelegate as ILocalObject).GetObjectID);
FPreviousSelection := NSMakeRange(NSNotFound, NSNotFound);
RegisterNativeEventHandler('ControlEventEditingChanged', UIControlEventEditingChanged);
RegisterNativeEventHandler('ControlEventEditingDidEnd', UIControlEventEditingDidEnd);
end;
效果: