前幾講重點闡述的是使用iw進行微信開發的技術難點及解決方法,提供的都是代碼片段(微信消息加解密是完整代碼),實際上我始終感覺按照教程實作是掌握一門技術的最重要的方法!不過對於剛剛接觸這類開發的朋友來說可能學習曲線陡峭了點,既然如此,特意放出了前4講的示例代碼,去掉了數據庫相關操作,保留了最精華的代碼部分,直接編譯即可進行測試。
下載地址:http://download.csdn.net/detail/netwizard/9475970
此雖為示例代碼但是是從我一個即將完工的商業項目中拷貝出來的,因此單元封裝很完備,基本稍加修改就可以用於生產環境,不過也因此代碼稍微復雜了點,我已經去除了可能給大家帶來困擾的所有業務代碼,在此代碼基礎上自行擴展即可用於生產環境。代碼中有完備注釋,如果還有不明了的地方,可以在博客上留言或者加我QQ:404328970。
代碼使用DelphiXE2版本和iw14.0.52進行的編譯,個人感覺此代碼不支持DelphiXE2以下版本,因為使用了大量的新的Delphi特性,如果你不信,也可以用低版本Delphi編譯試試沒准也能用。
此代碼僅使用了一個叫做CnPack的第三方開源組件包,在www.cnpack.org可以進行下載,主要用於sha1和aes編解碼,其他均為Delphi原生組件。
此代碼如果不做任何修改當然也可編譯的,但是不能按照你的預期運行,需要進行如下修改:
1、uWxApi單元的第 79 行,替換其中的Token為你微信號的Token。
2、uWxMsgHandler單元的第 93 行,替換其中的Token、AppID等為你微信號的相關設置。
3、最關鍵的,需要修改端口為80,否則是不能接入成功的!
如果編譯成功並按照你的預期展示結果了,我將非常欣慰,願更多的朋友加入iw開發的行列,我忽然發現,這個Delphi下的web開發框架真的很好用!
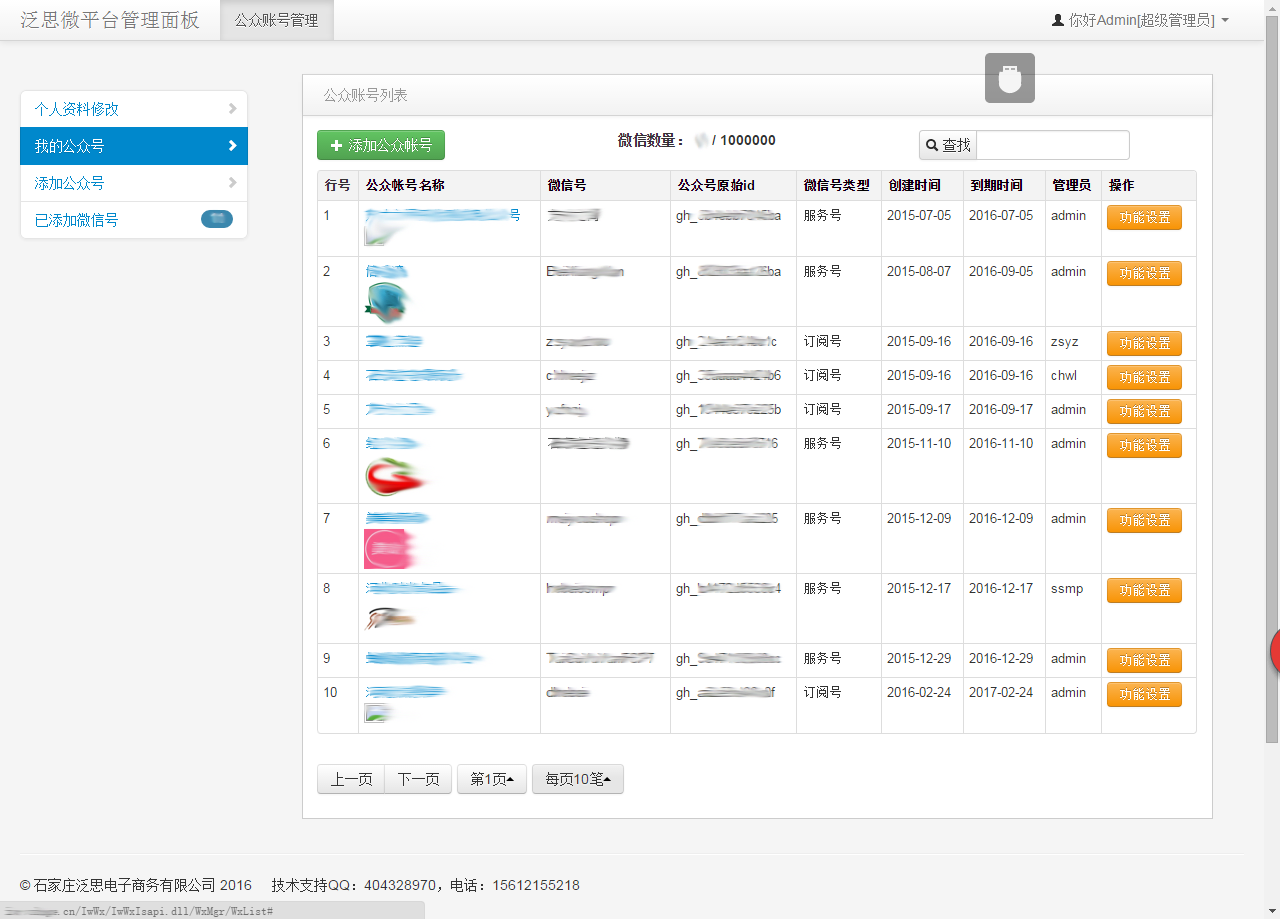
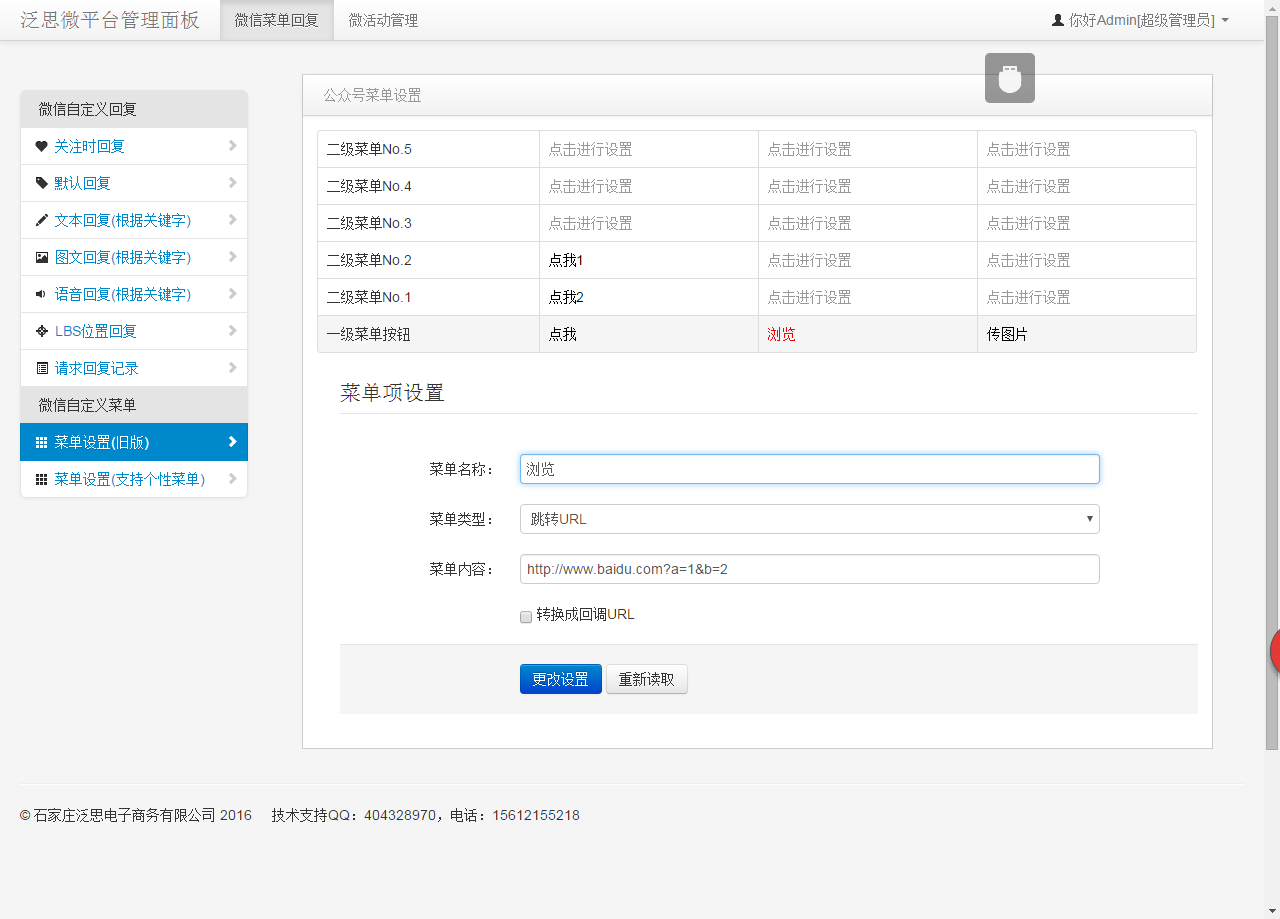
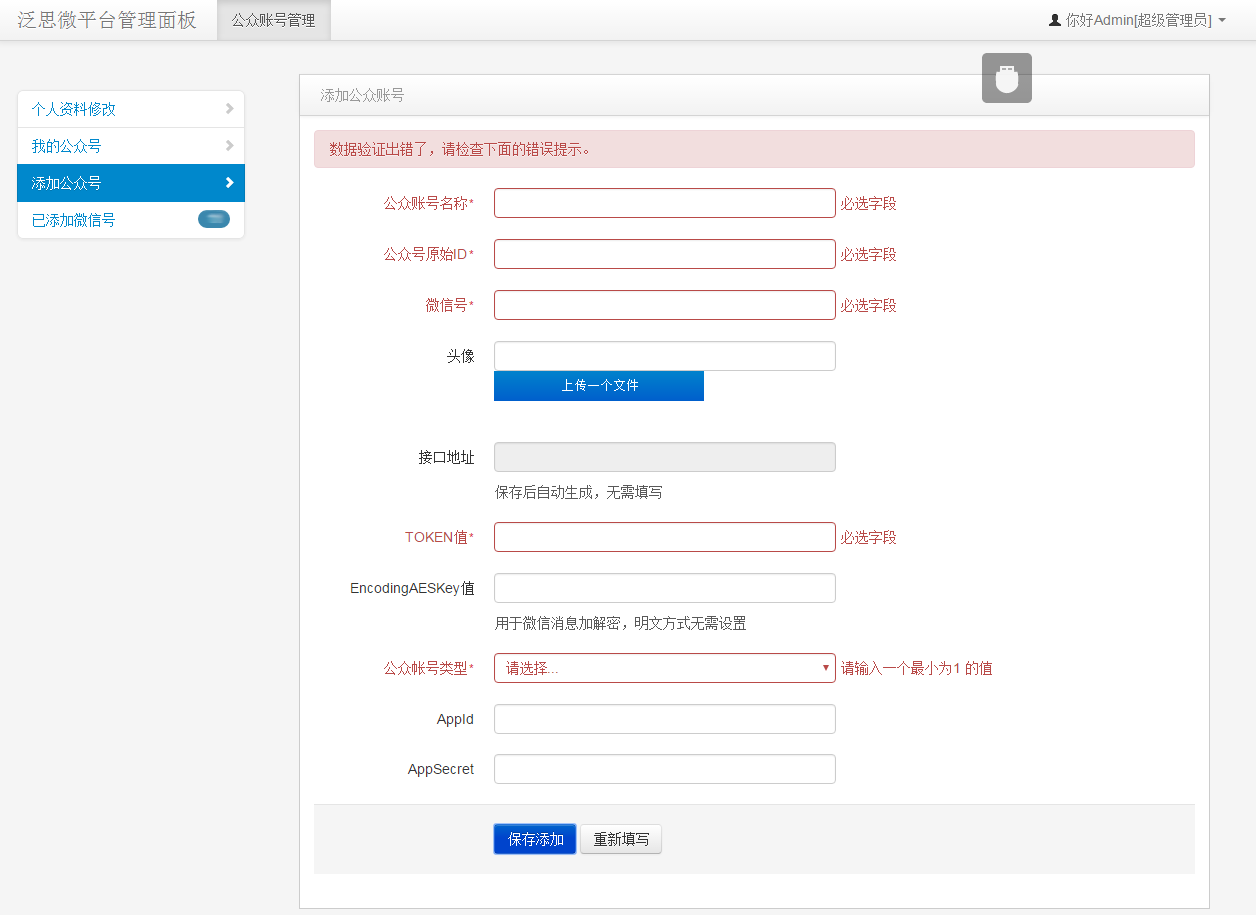
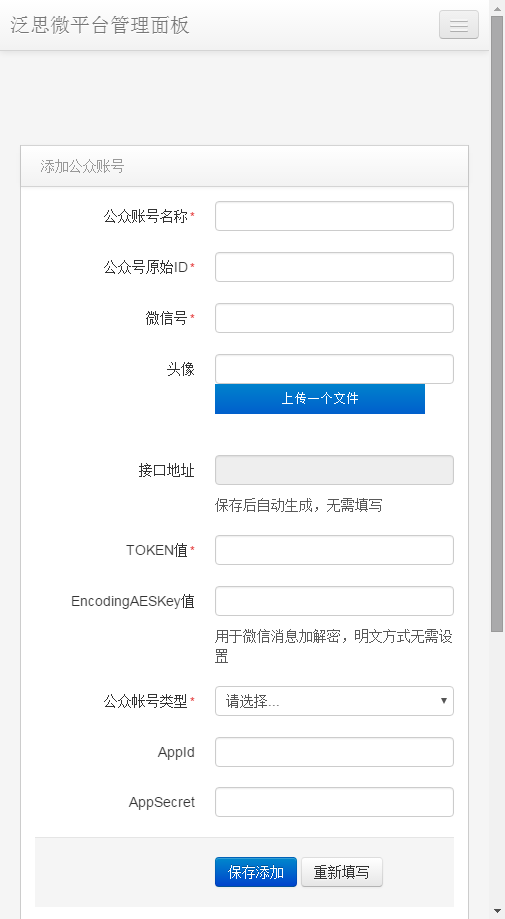
放幾個我iw項目的截圖,呵呵,看看,漂亮不,這個就是iw做的,給大伙提提氣:


上面的頁面在手機上的顯示效果,同時支持PC浏覽和手機浏覽哦:

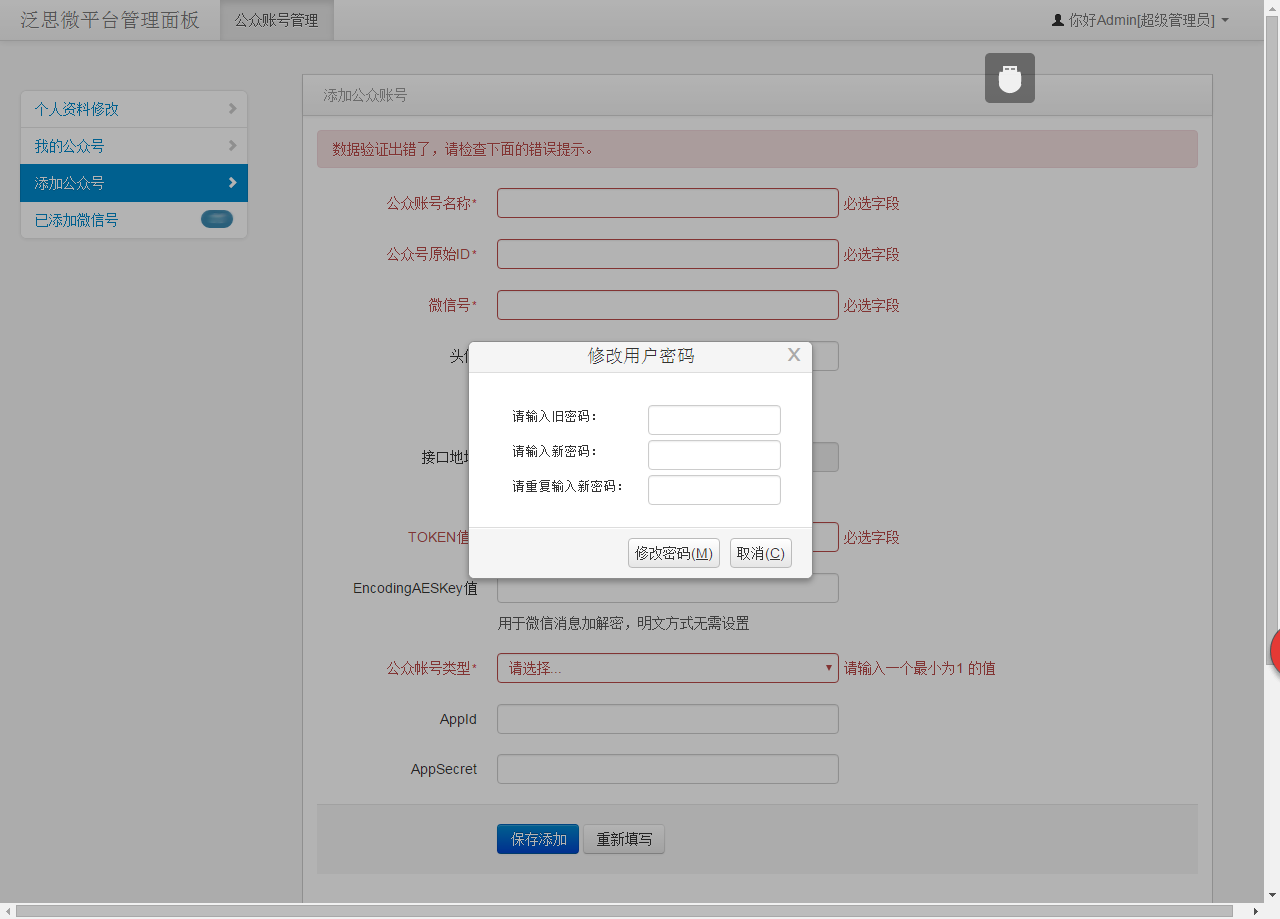
下面這個使用的是iw的ModalDialog組件哦,呵呵,好用!

下面這個用的iw標准的DbGrid組件做的分頁顯示,看看效果如何,能滿意嗎?