TIWTabControl 包含的是 TIWTabPage; 設計時通過右鍵菜單 Add Page 添加(再給頁面添加東西時一定要先選定頁面); 下面例子是動態添加的.
property Pages: TList //TIWTabPage 對象的集合; 但它是 TList 類型, 使用前需轉換下 property ActiveTabFont: TIWFont //當前 Tab 標簽的字體 property ActiveTabColor: TIWColor //當前 Tab 標簽的背景色 property InactiveTabFont: TIWFont //其他 Tab 標簽的字體 property InactiveTabColor: TIWColor //其他 Tab 標簽的背景色 property ActivePage: Integer //當前頁號; 如果需要設置它將導致提交, 官方給出了通過 js 進行本地設置的方法: IWTABCONTROL1.tabPane.setSelectedIndex(i); property BorderOptions: TIWContainerBorderOptions //它的邊框選項還是比較復雜的, 個人覺得: 如果需要邊框還不如套個 TIWRegion property LayoutMgr: TIWContainerLayout //布局管理器, 它也可以用模板(它是從 TIWCustomRegion 繼承的) property Color: TIWColor // property OnChange: TNotifyEvent // property OnAsyncChange: TIWAsyncEvent // procedure Submit(const AValue: string) // procedure pageAdded(APage: TIWTabPage) // procedure pageRemoved(APage: TIWTabPage) // function CreateNewPage(const APageTitle: string; const APageName: string): TIWTabPage //
{IWCompTabControl.TIWTabPage < TIWCustomRegion < TIWHTML40Container < TIWHTMLContainer < TIWContainer < TIWBaseContainer < TScrollingWinControl < TWinControl < TControl < TComponent < TPersistent < TObject}
property Title: string //
property Color: TIWColor //
property BorderOptions: TIWContainerBorderOptions //
procedure Invalidate //
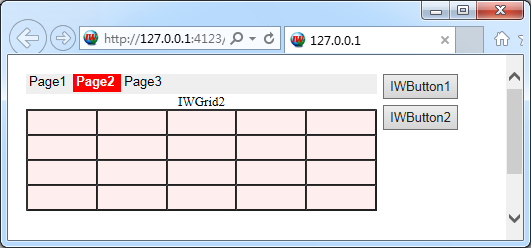
{先在空白窗體上放 1 個 TIWTabControl, 3 個 TIWTabPage, 2 個 TIWButton}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
var
fPage1, fPage2, fPage3: TIWTabPage;
begin
//動態建立 3 個 TIWTabPage
fPage1 := IWTabControl1.CreateNewPage(' Page1 ');
fPage2 := IWTabControl1.CreateNewPage(' Page2 ');
fPage3 := IWTabControl1.CreateNewPage(' Page3 ');
//讓 IWButton1 具備切換標簽的功能
JavaScript.Add('var i = 0;'); //js 全局變量
IWButton1.ScriptEvents.HookEvent('onclick', 'i++; i%=3; IWTABCONTROL1.tabPane.setSelectedIndex(i);'); //IWTABCONTROL1 或換成 IWTABCONTROL1IWCL
IWTabControl1.Color := $efefef;
IWTabControl1.InactiveTabColor := $efefef;
IWTabControl1.ActiveTabColor := $0000ff;
IWGrid1.Parent := fPage1;
IWGrid2.Parent := fPage2;
IWGrid3.Parent := fPage3;
IWGrid1.RowCount := 3;
IWGrid1.ColumnCount := 4;
IWGrid1.BGColor := $ffeeee;
IWGrid1.CellPadding :=4;
IWGrid1.Align := alTop;
IWGrid2.RowCount := 4;
IWGrid2.ColumnCount := 5;
IWGrid2.BGColor := $eeeeff;
IWGrid2.CellPadding := 4;
IWGrid2.Align := alTop;
IWGrid3.RowCount := 5;
IWGrid3.ColumnCount := 6;
IWGrid3.BGColor := $eeffee;
IWGrid3.CellPadding := 4;
IWGrid3.Align := alTop;
end;
{測試 Pages 屬性}
procedure TIWForm1.IWButton2Click(Sender: TObject);
begin
WebApplication.ShowMessage(TIWTabPage(IWTabControl1.Pages[0]).Title); // Page1
end;