這是個飽受非議的控件; 我通過嘗試, 理解了非議, 也能理解作者. 總之向作者的思路靠攏吧, 還是不錯的.
property Items: TIWTreeViewItems //所有 Item 的集合 property Selected: TIWTreeViewItem //在這裡, 叫做 "當前 Item" 更合適 property AutoIndent: Boolean //是否自動縮排; 默認 True property DoServerSidePlusMinus: Boolean //如果是 True, Html 中不包含被折疊的部分, 需要展開時再從服務器讀取; 相反, Html 中包含所有節點; 默認 False property TreeViewImages: TIWTreeViewImages //通過其 OpenFolderImage、ClosedFolderImage、DocumentImage、PlusImage、MinusImage 子屬性指定五個圖標 property ItemSpace: TIWTreeViewItemSpace //調整縱、橫間距 property UseItemImages: Boolean //是否使用 Item 標志圖像 property TreeViewImagesWidth: Integer //圖標寬度 property TreeViewImagesHeigth: Integer //圖標高度 property UseFrame: Boolean //是否使用框架 property ScrollToName: string //滾動到指定名稱的 Item property ScrollBars: TIWScrollStyle //滾動條選項 property WrapItems: Boolean //Item 文本能否換行; 默認 False property DoRefreshControl: Boolean //在修改某些屬性時必須讓它為 True 才會有效 property TreeItemClick: TIWTreeViewClickEvent //通過它可以為每個 Item 指定 Click 事件 property OnPlusMinus: TTreeViewPlusMinusProc //每當展開或收攏子節點時 procedure ClearAll //
{IWCompTreeview.TIWTreeViewItems < TOwnedCollection < TCollection < TPersistent < TObject}
property Count: Integer
property Items[AIndex: Integer]: TIWTreeViewItem
function Add(aParentItem: TIWTreeViewItem): TIWTreeViewItem
procedure Clear
procedure Delete(Index: Integer)
function Insert(Index: Integer): TCollectionItem
{IWCompTreeview.TIWTreeViewItem < TCollectionItem < TPersistent < TObject}
property ParentItem: TIWTreeViewItem
property SubItems: TList
property UserData: TObject
property Caption: string
property Expanded: Boolean
property Font: TIWFont
property Hint: string
property ItemImages: TIWTreeViewImages
property Tag: Integer
property URL: string
property Version: Integer
property Css: string
property Collection: TCollection
property ID: Integer
property Index: Integer
property Name: string
property DisplayName: string
property OnClick: TNotifyEvent
procedure DoClick
function HasChild: Boolean
{在空白窗體上放 IWRegion1 和 IWTreeView1; 下面代碼在設計時實現會更方便}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
var
fItem: TIWTreeViewItem;
begin
IWRegion1.Width := 200;
IWRegion1.Align := alLeft;
IWRegion1.Color := clWebYellow;
LinkColor := clWebRed; //如果給 TIWTreeViewItem 指定了 OnClick 事件, 它會被呈現為鏈接
IWTreeView1.Parent := IWRegion1;
IWTreeView1.Align := alClient;
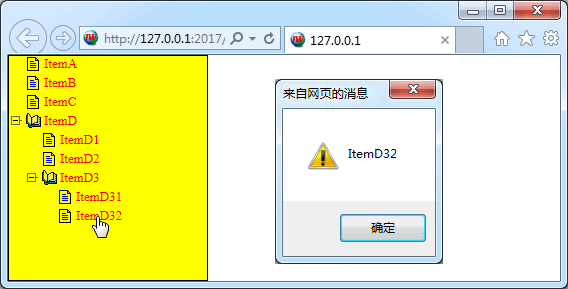
IWTreeView1.Items.Add(nil).Caption := 'ItemA';
IWTreeView1.Items.Add(nil).Caption := 'ItemB';
IWTreeView1.Items.Add(nil).Caption := 'ItemC';
fItem := IWTreeView1.Items.Add(nil);
fItem.Caption := 'ItemD';
IWTreeView1.Items.Add(fItem).Caption := 'ItemD1';
IWTreeView1.Items.Add(fItem).Caption := 'ItemD2';
fItem := IWTreeView1.Items.Add(fItem);
fItem.Caption := 'ItemD3';
IWTreeView1.Items.Add(fItem).Caption := 'ItemD31';
IWTreeView1.Items.Add(fItem).Caption := 'ItemD32';
end;
{盡管可以為每個 Item 指定 OnClick, 但我覺得用 TreeItemClick 事件一起指定更方便; 事件中可以通過其 Tag、ID、Name、Caption等來區別}
procedure TIWForm1.IWTreeView1TreeItemClick(Sender: TObject; ATreeViewItem: TIWTreeViewItem);
begin
if not ATreeViewItem.HasChild then
WebApplication.ShowMessage(ATreeViewItem.Caption);
end;