TIWGrid 最終通過 Html Table 呈現; 其每個 Cell 都是一個 TIWGridCell 對象, Cell 對象的 Control 屬性非常好, 可以非常方便地嵌入其他控件.
property Cell[const ARow: Integer, const AColumn: Integer]: TIWGridCell //讀取單元格對象 property RowCount: Integer //行數 property ColumnCount: Integer //列數 property ShowInvisibleRows: Boolean //是否隱藏空行 property HiddenColumns: TStringList //隱藏指定列, 譬如: IWGrid1.HiddenColumns.CommaText := '0,2'; 是隱藏第 1、3 列 property ShowEmptyCells: Boolean //是否顯示空的單元格; 好像存在點問題 property BGColor: TIWColor // property BorderColors: TIWGridBorderColors //邊框色分為: 主色、暗色、亮色(Color、Dark、Light) property BorderSize: Integer //線寬, 對應 Table 的 Border 屬性 property BorderStyle: TIWGridBorderStyle //它對應 Table 的 frame 屬性(邊框相關); 使用具體的屬性值需要 uses IWCompGridCommon property Caption: TCaption // property CellPadding: Integer //單元格內邊距 property CellSpacing: Integer //單元格間距 property Font: TIWFont //如果各單元格字體一直, 可以在這裡一起指定 property FrameBuffer: Integer //? property Lines: TIWGridLines //對應 Table 的 Rules 屬性: tlAll、tlNone、tlRows、tlCols property Summary: string //對應 Table 的 summary 屬性 property UseFrame: Boolean //是否使用框架, 在需要時它會給出滾動條 property UseSize: Boolean //是否使用設計時的大小; 好像只對寬度有用 property CurrentRow: Integer //如果 ScrollToCurrentRow = True, 可通過 CurrentRow 讓指定行立即可見 property ScrollToCurrentRow: Boolean //參見 CurrentRow property CellRenderOptions: TIWCellRenderOptions //集合選項, 決定哪些 Cell 相關的設置會被使用: [crAlign, crBGcolor, crCellPadding, crStyle, crValign] property OnCellClick: TIWOnCellClick //如果 TIWGridCell.Clickable = True; 單元格中的文本就會變成鏈接, 以響應該事件 property OnRenderCell: TIWOnRenderCell //同 TStringGrid 中的 OnDrawCell, 可以在此事件中個性化單元格 property OnGetCellRenderOptions: TIWGetCellRenderOptionsEvent //可以從這裡設置某些單元格的 CellRenderOptions 屬性 procedure Clear // function CellExists(const ARow: Integer; const AColumn: Integer): Boolean //判斷參數指定的單元格是否有效(譬如超界了) procedure DeleteColumn(const AColumn: Integer) //刪除列 procedure DeleteRow(const ARow: Integer) //刪除行
{IWCompGrids.TIWGridCell < TCollectionItem < TPersistent < TObject}
property Grid: TIWCustomGrid
property DoRefreshControl: Boolean
property Clickable: Boolean //
property Alignment: TAlignment //
property VAlign: TIWVerticalAlignment //
property BGColor: TIWColor
property Control: TIWCustomControl //嵌入其他控件
property DoSubmitValidation: Boolean
property Font: TIWFont
property Header: Boolean
property Height: string
property Hint: string
property ShowHint: Boolean
property Tag: TObject
property Text: string //
property UnlinkedText: string
property Visible: Boolean
property Width: string
property Wrap: Boolean //
property RawText: Boolean //
property Css: string
property Collection: TCollection
property ID: Integer
property Index: Integer
property DisplayName: string
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
var
i,j: Integer;
begin
IWGrid1.RowCount := 5;
IWGrid1.ColumnCount := 3;
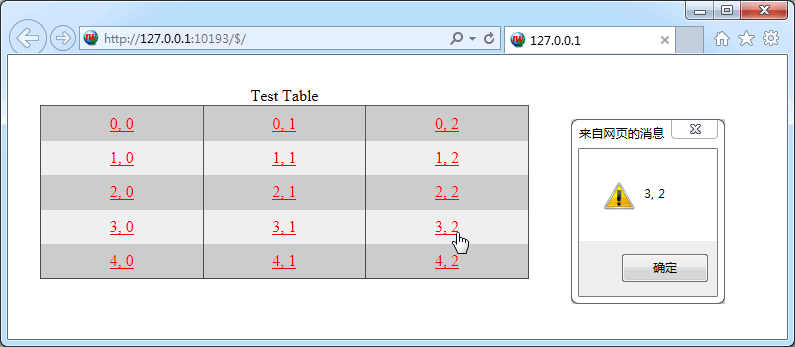
IWGrid1.Caption := 'Test Table';
IWGrid1.BGColor := $d0d0d0;
IWGrid1.CellPadding := 8;
IWGrid1.Font.Size := 12;
IWGrid1.Lines := tlCols;
for i := 0 to IWGrid1.RowCount - 1 do
for j := 0 to IWGrid1.ColumnCount - 1 do
begin
IWGrid1.Cell[i,j].Text := Format('%d, %d', [i, j]);
IWGrid1.Cell[i,j].Alignment := taCenter;
// IWGrid1.Cell[i,j].VAlign := vaMiddle;
IWGrid1.Cell[i,j].Clickable := True;
if Odd(i) then IWGrid1.Cell[i,j].BGColor := $f0f0f0;
end;
LinkColor := $0000FF;
IWGrid1.UseSize := True;
end;
{OnCellClick}
procedure TIWForm1.IWGrid1CellClick(ASender: TObject; const ARow, AColumn: Integer);
begin
WebApplication.ShowMessage(IWGrid1.Cell[ARow, AColumn].Text);
end;