IW 通過 TIWLayoutMgrHTML 和 TIWTemplateProcessorHTML 使用 HTML 模板.
所謂模板就是一個特殊 HTML 文件, 特殊之處是: 它裡面會類似 {% IW控件名稱 %} 的標記.
這類似與 Format 函數中的 %s 等, 但 IW 要高級的多, 被重新布局的控件還要維持其功能.
TIWLayoutMgrHTML、TIWTemplateProcessorHTML 的區別在於, 前者使用內嵌的 Html 代碼, 後者使用 Html 文件.
測試一: 使用 TIWLayoutMgrHTML
先在空白窗體上添加 IWEdit1、IWEdit2、IWButton1 和 TIWLayoutMgrHTML;
然後給 IWButton1.OnClick 寫句測試代碼:
procedure TIWForm1.IWButton1Click(Sender: TObject);
begin
WebApplication.ShowMessage(IWEdit1.Text + sLineBreak + IWEdit2.Text);
end;
然後編輯 TIWLayoutMgrHTML 的 Html 屬性; 這是我測試用的簡單代碼(其中包含了前面三個控件名):
最後, 指定窗體的
LayoutMgr 屬性為 IWLayoutMgrHTML1.
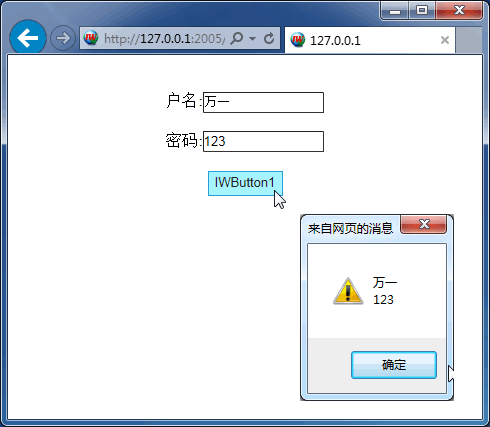
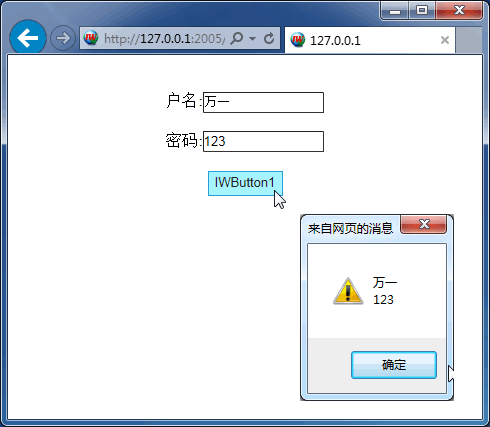
完成, 運行效果圖:

測試二: 在 TIWRegion 中使用模板
就在上面的基礎上修改下吧, 步驟:
1. 先添加 IWRegion1
2. 把剛才的 IWEdit1、IWEdit2、IWButton1 復制到 IWRegion1
3. 設置 IWRegion1 的 LayoutMgr 屬性為 IWLayoutMgrHTML1
4. 清空窗體的 LayoutMgr 屬性(它們不能使用同一個模板)
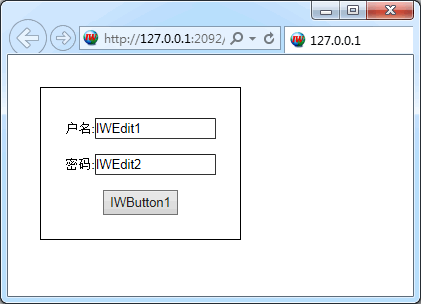
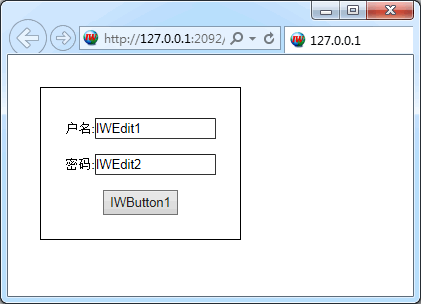
運行效果圖:

測試三: 使用 TIWTemplateProcessorHTML
步驟:
1. 先在當前程序(exe)所在目錄建立名為 Templates 模板文件夾, 然後把上面的 Html 測試代碼存成名為 IWForm1.html 的文件(使用
UTF8 格式)到 Templates 下.
注釋: Templates 的位置與名稱是 IW 的約定, 這可以通過 IWServerController.TemplateDir 查看或修改.
注釋: 模板名稱(當前窗體名.html)也是 IW 的默認約定, 可通過 IWTemplateProcessorHTML1.Templates.Default 修改; 也可通過這個屬性動態變換模板.
2. 設置窗體的 LayoutMgr 屬性 IWTemplateProcessorHTML1.
3. 注意: 從上面測試下來, 現在 IWEdit1、IWEdit2、IWButton1 還在 IWRegion1 中, 現在有兩種選擇:
最簡單的就是把 IWEdit1、IWEdit2、IWButton1 復制出來放到窗體上.
或者是把 IWForm1.html 中的 {%IWEdit1%}、{%IWEdit2%}、{%IWButton1%} 修改為 {%IWRegion1.IWEdit1%}、{%IWRegion1.IWEdit2%}、{%IWRegion1.IWButton1%}
4. 運行效果同前.
如果繼續測試 TIWRegion 使用 TIWTemplateProcessorHTML, 它默認識別的名稱也是 IWForm1.html(窗體名.html).
在測試中碰到一個問題:
我在使用 VS 編輯 Html 時, 它自動生成的 <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> IW 不認識, 改為 <html> 就好了.