我通過做此例同時證實了 GDI+ 可以直接顯示 png、gif、tif 格式的透明圖片.
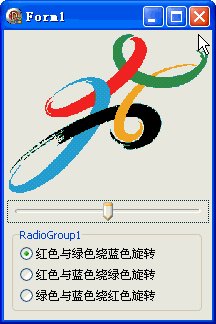
//紅色與綠色繞藍色旋轉(r 是弧度)本例效果圖:
ColorMatrix: TColorMatrix = (
(Cos(r), Sin(r), 0.0, 0.0, 0.0),
(-Sin(r), Cos(r), 0.0, 0.0, 0.0),
(0.0, 0.0, 1.0, 0.0, 0.0),
(0.0, 0.0, 0.0, 1.0, 0.0),
(0.0, 0.0, 0.0, 0.0, 1.0));
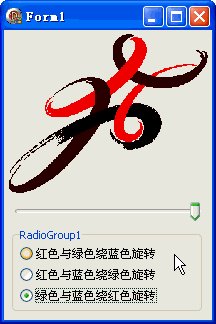
//綠色與藍色繞紅色旋轉(r 是弧度)
ColorMatrix: TColorMatrix = (
(0.0, 0.0, 0.0, 0.0, 0.0),
(0.0, Cos(r), Sin(r), 0.0, 0.0),
(0.0, -Sin(r), Cos(r), 0.0, 0.0),
(0.0, 0.0, 0.0, 1.0, 0.0),
(0.0, 0.0, 0.0, 0.0, 1.0));
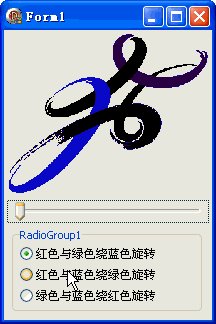
//紅色與藍色繞綠色旋轉(r 是弧度)
ColorMatrix: TColorMatrix = (
(Cos(r), 0.0, Sin(r), 0.0, 0.0),
(-Sin(r), 0.0, Cos(r), 0.0, 0.0),
(0.0, 0.0, 1.0, 0.0, 0.0),
(0.0, 0.0, 0.0, 1.0, 0.0),
(0.0, 0.0, 0.0, 0.0, 1.0));

代碼文件:unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ComCtrls, ExtCtrls;
type
TForm1 = class(TForm)
TrackBar1: TTrackBar;
RadioGroup1: TRadioGroup;
procedure FormCreate(Sender: TObject);
procedure FormPaint(Sender: TObject);
procedure CheckBox1Click(Sender: TObject);
procedure TrackBar1Change(Sender: TObject);
procedure RadioGroup1Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
uses GDIPOBJ, GDIPAPI;
const
Matrix: TColorMatrix = (
(1.0, 0.0, 0.0, 0.0, 0.0),
(0.0, 1.0, 0.0, 0.0, 0.0),
(0.0, 0.0, 1.0, 0.0, 0.0),
(0.0, 0.0, 0.0, 1.0, 0.0),
(0.0, 0.0, 0.0, 0.0, 1.0));
procedure TForm1.FormCreate(Sender: TObject);
begin
TrackBar1.Height := 23;
TrackBar1.ShowSelRange := False;
TrackBar1.Min := -180;
TrackBar1.Max := 180;
TrackBar1.Position := 0;
with RadioGroup1.Items do
begin
Add('紅色與綠色繞藍色旋轉');
Add('紅色與藍色繞綠色旋轉');
Add('綠色與藍色繞紅色旋轉');
end;
RadioGroup1.ItemIndex := 0;
DoubleBuffered := True;
end;
procedure TForm1.FormPaint(Sender: TObject);
var
g: TGPGraphics;
img: TGPImage;
ImageAttributes: TGPImageAttributes;
r: Single;
ColorMatrix: TColorMatrix;
begin
g := TGPGraphics.Create(Canvas.Handle);
img := TGPImage.Create('c:\temp\test.png');
ImageAttributes := TGPImageAttributes.Create;
r := TrackBar1.Position * pi / 180; {根據角度算出弧度}
ColorMatrix := Matrix; {回復默認值}
case RadioGroup1.ItemIndex of
0: begin {紅色與綠色繞藍色旋轉}
ColorMatrix[0,0] := Cos(r);
ColorMatrix[0,1] := Sin(r);
ColorMatrix[1,0] := -Sin(r);
ColorMatrix[1,1] := Cos(r);
end;
1: begin {紅色與藍色繞綠色旋轉}
ColorMatrix[0,0] := Cos(r);
ColorMatrix[0,2] := Sin(r);
ColorMatrix[2,0] := -Sin(r);
ColorMatrix[2,2] := Cos(r);
end;
2: begin {綠色與藍色繞紅色旋轉}
ColorMatrix[1,1] := Cos(r);
ColorMatrix[1,2] := Sin(r);
ColorMatrix[2,1] := -Sin(r);
ColorMatrix[2,2] := Cos(r);
end;
end;
ImageAttributes.SetColorMatrix(ColorMatrix);
g.DrawImage(img,
MakeRect(4, 4, img.GetWidth, img.GetHeight),
0,
0,
img.GetWidth,
img.GetHeight,
UnitPixel,
ImageAttributes
);
ImageAttributes.Free;
img.Free;
g.Free;
end;
procedure TForm1.RadioGroup1Click(Sender: TObject);
begin
Repaint;
end;
procedure TForm1.TrackBar1Change(Sender: TObject);
begin
Repaint;
end;
procedure TForm1.CheckBox1Click(Sender: TObject);
begin
Repaint;
end;
end.
窗體文件:object Form1: TForm1
Left = 0
Top = 0
Caption = 'Form1'
ClientHeight = 290
ClientWidth = 208
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
Position = poDesktopCenter
OnCreate = FormCreate
OnPaint = FormPaint
PixelsPerInch = 96
TextHeight = 13
object TrackBar1: TTrackBar
Left = 3
Top = 170
Width = 202
Height = 22
TabOrder = 0
OnChange = TrackBar1Change
end
object RadioGroup1: TRadioGroup
Left = 8
Top = 198
Width = 190
Height = 83
Caption = 'RadioGroup1'
TabOrder = 1
OnClick = RadioGroup1Click
end
end