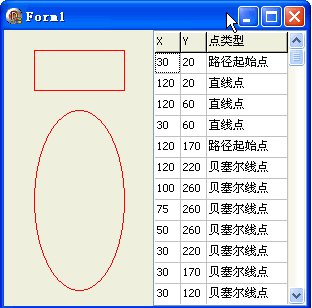
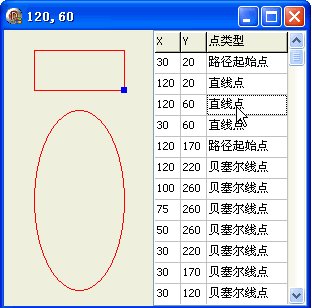
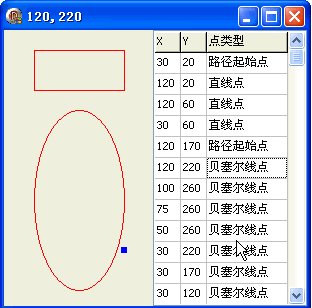
本例效果圖:

代碼文件:unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, Grids;
type
TForm1 = class(TForm)
StringGrid1: TStringGrid;
procedure FormCreate(Sender: TObject);
procedure FormPaint(Sender: TObject);
procedure StringGrid1SelectCell(Sender: TObject; ACol, ARow: Integer;
var CanSelect: Boolean);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
uses GDIPOBJ, GDIPAPI;
procedure TForm1.FormCreate(Sender: TObject);
begin
StringGrid1.Align := alRight;
StringGrid1.FixedCols := 0;
StringGrid1.ColCount := 3;
StringGrid1.ColWidths[0] := 25;
StringGrid1.ColWidths[1] := 25;
StringGrid1.ColWidths[2] := 80;
StringGrid1.DefaultRowHeight := 20;
StringGrid1.Cells[0,0] := 'X';
StringGrid1.Cells[1,0] := 'Y';
StringGrid1.Cells[2,0] := '點類型';
end;
procedure TForm1.FormPaint(Sender: TObject);
var
g: TGPGraphics;
p: TGPPen;
path: TGPGraphicsPath;
points: array of TGPPoint;
types: PByte;
typestr: string;
i: Integer;
begin
g := TGPGraphics.Create(Canvas.Handle);
p := TGPPen.Create(aclRed);
path := TGPGraphicsPath.Create;
path.StartFigure;
path.AddRectangle(MakeRect(30,20,90,40));
path.AddEllipse(MakeRect(30,80,90,180));
path.CloseFigure;
g.DrawPath(p, path);
SetLength(points, path.GetPointCount);
GetMem(types, path.GetPointCount);
path.GetPathPoints(PGPPoint(points), Length(points));
path.GetPathTypes(types, Length(points));
StringGrid1.RowCount := Length(points) + 1;
for i := 0 to Length(points) - 1 do
begin
case types^ of
$00 : typestr := '路徑起始點';
$01 : typestr := '直線點';
$03 : typestr := '貝塞爾線點';
$07 : typestr := '遮蓋點';
$10 : typestr := '虛線點';
$20 : typestr := '路徑標記';
$80 : typestr := '子路徑結束點';
end;
StringGrid1.Cells[0, i+1] := IntToStr(points[i].X);
StringGrid1.Cells[1, i+1] := IntToStr(points[i].Y);
StringGrid1.Cells[2, i+1] := typestr;
Inc(types);
end;
Dec(types, Length(points));
FreeMem(types);
types := nil;
path.Free;
p.Free;
g.Free;
end;
procedure TForm1.StringGrid1SelectCell(Sender: TObject; ACol, ARow: Integer;
var CanSelect: Boolean);
var
x,y: Integer;
begin
x := StrToIntDef(StringGrid1.Cells[0,ARow], 0);
y := StrToIntDef(StringGrid1.Cells[1,ARow], 0);
Repaint;
Canvas.Brush.Color := clBlue;
Canvas.FillRect(Bounds(x-3,y-3,6,6));
Text := Format('%d,%d',[x,y]);
end;
end.
這個例子有點麻煩, 如果使用 TPathData 類會簡單許多, 下面是用 TPathData 實現的代碼, 運行效果相同; 不過這樣獲取的點數組必須是小數數組. 代碼如下:unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, Grids;
type
TForm1 = class(TForm)
StringGrid1: TStringGrid;
procedure FormCreate(Sender: TObject);
procedure FormPaint(Sender: TObject);
procedure StringGrid1SelectCell(Sender: TObject; ACol, ARow: Integer;
var CanSelect: Boolean);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
uses GDIPOBJ, GDIPAPI;
procedure TForm1.FormCreate(Sender: TObject);
begin
StringGrid1.Align := alRight;
StringGrid1.FixedCols := 0;
StringGrid1.ColCount := 3;
StringGrid1.ColWidths[0] := 25;
StringGrid1.ColWidths[1] := 25;
StringGrid1.ColWidths[2] := 80;
StringGrid1.DefaultRowHeight := 20;
StringGrid1.Cells[0,0] := 'X';
StringGrid1.Cells[1,0] := 'Y';
StringGrid1.Cells[2,0] := '點類型';
end;
procedure TForm1.FormPaint(Sender: TObject);
var
g: TGPGraphics;
p: TGPPen;
path: TGPGraphicsPath;
PathData: TPathData;
Points: PGPPointF;
Types: PByte;
TypeStr: string;
i: Integer;
begin
g := TGPGraphics.Create(Canvas.Handle);
p := TGPPen.Create(aclRed);
path := TGPGraphicsPath.Create;
path.StartFigure;
path.AddRectangle(MakeRect(30,20,90,40));
path.AddEllipse(MakeRect(30,80,90,180));
path.CloseFigure;
g.DrawPath(p, path);
PathData := TPathData.Create;
path.GetPathData(PathData);
Points := PathData.Points;
Types := PathData.Types;
StringGrid1.RowCount := PathData.Count + 1;
for i := 0 to PathData.Count - 1 do
begin
case Types^ of
$00 : TypeStr := '路徑起始點';
$01 : TypeStr := '直線點';
$03 : TypeStr := '貝塞爾線點';
$07 : TypeStr := '遮蓋點';
$10 : TypeStr := '虛線點';
$20 : TypeStr := '路徑標記';
$80 : TypeStr := '子路徑結束點';
end;
StringGrid1.Cells[0, i+1] := IntToStr(Trunc(Points.X));
StringGrid1.Cells[1, i+1] := IntToStr(Trunc(Points.Y));
StringGrid1.Cells[2, i+1] := TypeStr;
Inc(Points);
Inc(Types);
end;
PathData.Free;
path.Free;
p.Free;
g.Free;
end;
procedure TForm1.StringGrid1SelectCell(Sender: TObject; ACol, ARow: Integer;
var CanSelect: Boolean);
var
x,y: Integer;
begin
x := StrToIntDef(StringGrid1.Cells[0,ARow], 0);
y := StrToIntDef(StringGrid1.Cells[1,ARow], 0);
Repaint;
Canvas.Brush.Color := clBlue;
Canvas.FillRect(Bounds(x-3,y-3,6,6));
Text := Format('%d,%d',[x,y]);
end;
end.
窗體文件:object Form1: TForm1
Left = 0
Top = 0
Caption = 'Form1'
ClientHeight = 276
ClientWidth = 303
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
Position = poDesktopCenter
OnCreate = FormCreate
OnPaint = FormPaint
PixelsPerInch = 96
TextHeight = 13
object StringGrid1: TStringGrid
Left = 88
Top = 40
Width = 154
Height = 120
TabOrder = 0
OnSelectCell = StringGrid1SelectCell
end
end
路徑中的點類型枚舉:PathPointType = (
PathPointTypeStart = $00, {路徑起始點}
PathPointTypeLine = $01, {直線點}
PathPointTypeBezier = $03, {默認貝塞爾線點}
PathPointTypePathTypeMask = $07, {遮蓋點}
PathPointTypeDashMode = $10, {虛線點}
PathPointTypePathMarker = $20, {路徑標記}
PathPointTypeCloseSubpath = $80, {子路徑結束點}
PathPointTypeBezier3 = $03 {立體貝塞爾線點}
);
TPathPointType = PathPointType;