TGPHatchBrush.Create(
hatchStyle: THatchStyle; {陰影樣式, 見下表}
foreColor: TGPColor; {前景色}
backColor: TGPColor = aclBlack {背景色, 是可選值, 默認是黑色}
);
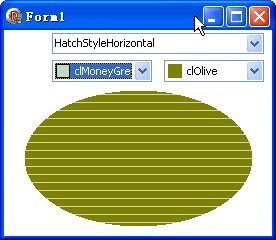
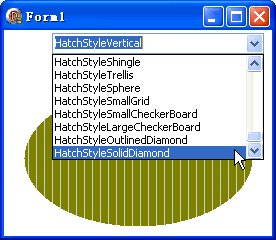
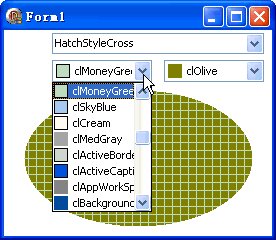
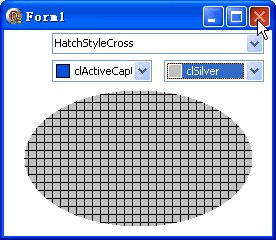
本例效果圖:

代碼文件:unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ComCtrls, StdCtrls, ExtCtrls;
type
TForm1 = class(TForm)
ColorBox1: TColorBox;
ColorBox2: TColorBox;
ComboBox1: TComboBox;
procedure FormCreate(Sender: TObject);
procedure FormPaint(Sender: TObject);
procedure ComboBox1Change(Sender: TObject);
procedure ColorBox1Change(Sender: TObject);
procedure ColorBox2Change(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
uses GDIPOBJ, GDIPAPI, TypInfo;
procedure TForm1.FormCreate(Sender: TObject);
var
i: Integer;
begin
{把畫刷樣式枚舉 HatchStyle 中的所有項添加到列表}
for i := 0 to Integer(HatchStyleTotal) - 1 do
ComboBox1.Items.Add(GetEnumName(TypeInfo(HatchStyle), i));
{給三個列表初始值}
ComboBox1.ItemIndex := 0;
ColorBox1.ItemIndex := 16;
ColorBox2.ItemIndex := 3;
end;
procedure TForm1.FormPaint(Sender: TObject);
var
g: TGPGraphics;
r: TGPRect;
hb: TGPHatchBrush;
fColor,bColor: TGPColor;
hbStyle: HatchStyle;
begin
g := TGPGraphics.Create(Canvas.Handle);
g.Clear(MakeColor(255,255,255));
r := MakeRect(20, 60, ClientWidth - 40, ClientHeight - 70);
hbStyle := HatchStyle(ComboBox1.ItemIndex); {列表的序號和對應的枚舉值是一樣的}
fColor := ColorRefToARGB(ColorBox1.Selected); {前景色}
bColor := ColorRefToARGB(ColorBox2.Selected); {背景色}
{建立樣式畫刷}
hb := TGPHatchBrush.Create(hbStyle, fColor, bColor);
g.FillEllipse(hb, r);
hb.Free;
g.Free;
end;
procedure TForm1.ColorBox1Change(Sender: TObject);
begin
Repaint;
end;
procedure TForm1.ColorBox2Change(Sender: TObject);
begin
Repaint;
end;
procedure TForm1.ComboBox1Change(Sender: TObject);
begin
Repaint;
end;
end.
窗體文件:object Form1: TForm1
Left = 0
Top = 0
Caption = 'Form1'
ClientHeight = 206
ClientWidth = 268
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
Position = poDesktopCenter
OnCreate = FormCreate
OnPaint = FormPaint
PixelsPerInch = 96
TextHeight = 13
object ColorBox1: TColorBox
Left = 48
Top = 30
Width = 100
Height = 22
ItemHeight = 16
TabOrder = 0
OnChange = ColorBox1Change
end
object ColorBox2: TColorBox
Left = 160
Top = 30
Width = 100
Height = 22
ItemHeight = 16
TabOrder = 1
OnChange = ColorBox2Change
end
object ComboBox1: TComboBox
Left = 48
Top = 3
Width = 212
Height = 21
ItemHeight = 13
TabOrder = 2
Text = 'ComboBox1'
OnChange = ComboBox1Change
end
end
畫刷陰影樣式表:
Delphi 微軟 說明 HatchStyleBackwardDiagonal BackwardDiagonal 從右上到左下的對角線的線條圖案。 HatchStyleCross Cross 指定交叉的水平線和垂直線。 HatchStyleDarkDownwardDiagonal DarkDownwardDiagonal 指定從頂點到底點向右傾斜的對角線,其兩邊夾角比ForwardDiagonal小50% ,寬度是其兩倍。此陰影圖案不是鋸齒消除的。 HatchStyleDarkHorizontal DarkHorizontal 指定水平線的兩邊夾角比Horizontal小50%並且寬度是Horizontal的兩倍。 HatchStyleDarkUpwardDiagonal DarkUpwardDiagonal 指定從頂點到底點向左傾斜的對角線,其兩邊夾角比BackwardDiagonal小50% ,寬度是其兩倍,但這些直線不是鋸齒消除的。 HatchStyleDarkVertical DarkVertical 指定垂直線的兩邊夾角比Vertical小50%並且寬度是其兩倍。 HatchStyleDashedDownwardDiagonal DashedDownwardDiagonal 指定虛線對角線,這些對角線從頂點到底點向右傾斜。 HatchStyleDashedHorizontal DashedHorizontal 指定虛線水平線。 HatchStyleDashedUpwardDiagonal DashedUpwardDiagonal 指定虛線對角線,這些對角線從頂點到底點向左傾斜。 HatchStyleDashedVertical DashedVertical 指定虛線垂直線。 HatchStyleDiagonalBrick DiagonalBrick 指定具有分層磚塊外觀的陰影,它從頂點到底點向左傾斜。 HatchStyleDiagonalCross DiagonalCross 交叉對角線的圖案。 HatchStyleDivot Divot 指定具有草皮層外觀的陰影。 HatchStyleDottedDiamond DottedDiamond 指定互相交叉的正向對角線和反向對角線,每一對角線都是由點構成的。 HatchStyleDottedGrid DottedGrid 指定互相交叉的水平線和垂直線,每一直線都是由點構成的。 HatchStyleForwardDiagonal ForwardDiagonal 從左上到右下的對角線的線條圖案。 HatchStyleHorizontal Horizontal 水平線的圖案。 HatchStyleHorizontalBrick HorizontalBrick 指定具有水平分層磚塊外觀的陰影。 HatchStyleLargeCheckerBoard LargeCheckerBoard 指定具有棋盤外觀的陰影,棋盤所具有的方格大小是SmallCheckerBoard大小 的兩倍。 HatchStyleLargeConfetti LargeConfetti 指定具有五彩紙屑外觀的陰影,並且它是由比SmallConfetti更大的片構成的 。 HatchStyleLargeGrid LargeGrid 指定陰影樣式Cross。 HatchStyleLightDownwardDiagonal LightDownwardDiagonal HatchStyleLightHorizontal LightHorizontal 指定水平線,其兩邊夾角比Horizontal小50%。 HatchStyleLightUpwardDiagonal LightUpwardDiagonal 指定從頂點到底點向左傾斜的對角線,其兩邊夾角比BackwardDiagonal小50% ,但這些直線不是鋸齒消除的。 HatchStyleLightVertical LightVertical 指定垂直線的兩邊夾角比Vertical小50%。 HatchStyleMax Max 指定陰影樣式SolidDiamond。 HatchStyleMin Min 指定陰影樣式Horizontal。 HatchStyleNarrowHorizontal NarrowHorizontal 指定水平線的兩邊夾角比陰影樣式Horizontal小75%(或者比 LightHorizontal小25%)。 HatchStyleNarrowVertical NarrowVertical 指定垂直線的兩邊夾角比陰影樣式Vertical小75%(或者比LightVertical小 25%)。 HatchStyleOutlinedDiamond OutlinedDiamond 指定互相交叉的正向對角線和反向對角線,但這些對角線不是鋸齒消除的。 HatchStylePercent05 Percent05 指定5%陰影。前景色與背景色的比例為5:100。 HatchStylePercent10 Percent10 指定10%陰影。前景色與背景色的比例為10:100。 HatchStylePercent20 Percent20 指定20%陰影。前景色與背景色的比例為20:100。 HatchStylePercent25 Percent25 指定25%陰影。前景色與背景色的比例為25:100。 HatchStylePercent30 Percent30 指定30%陰影。前景色與背景色的比例為30:100。 HatchStylePercent40 Percent40 指定40%陰影。前景色與背景色的比例為40:100。 HatchStylePercent50 Percent50 指定50%陰影。前景色與背景色的比例為50:100。 HatchStylePercent60 Percent60 指定60%陰影。前景色與背景色的比例為60:100。 HatchStylePercent70 Percent70 指定70%陰影。前景色與背景色的比例為70:100。 HatchStylePercent75 Percent75 指定75%陰影。前景色與背景色的比例為75:100。 HatchStylePercent80 Percent80 指定80%陰影。前景色與背景色的比例為80:100。 HatchStylePercent90 Percent90 指定90%陰影。前景色與背景色的比例為90:100。 HatchStylePlaid Plaid 指定具有格子花呢材料外觀的陰影。 HatchStyleShingle Shingle 指定帶有對角分層鵝卵石外觀的陰影,它從頂點到底點向右傾斜。 HatchStyleSmallCheckerBoard SmallCheckerBoard 指定帶有棋盤外觀的陰影。 HatchStyleSmallConfetti SmallConfetti 指定帶有五彩紙屑外觀的陰影。 HatchStyleSmallGrid SmallGrid 指定互相交叉的水平線和垂直線,其兩邊夾角比陰影樣式Cross小50%。 HatchStyleSolidDiamond SolidDiamond 指定具有對角放置的棋盤外觀的陰影。 HatchStyleSphere Sphere 指定具有球體彼此相鄰放置的外觀的陰影。 HatchStyleTrellis Trellis 指定具有格架外觀的陰影。 HatchStyleVertical Vertical 垂直線的圖案。 HatchStyleWave Wave 指定由代字號“~”構成的水平線。 HatchStyleWeave Weave 指定具有織物外觀的陰影。 HatchStyleWideDownwardDiagonal WideDownwardDiagonal 指定從頂點到底點向右傾斜的對角線,其間距與陰影樣式ForwardDiagonal相 同,寬度是其三倍,但它們不是鋸齒消除的。 HatchStyleWideUpwardDiagonal WideUpwardDiagonal 指定從頂點到底點向左傾斜的對角線,其間距與陰影樣式BackwardDiagonal 相同,寬度是其三倍,但它們不是鋸齒消除的。 HatchStyleZigZag ZigZag 指定由Z字形構成的水平線。