unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
Button5: TButton;
procedure FormCreate(Sender: TObject);
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure Button5Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
var
btn: TButton;
const
y1 = 10;
y2 = 80;
{先設置畫筆畫刷}procedure TForm1.FormCreate(Sender: TObject);
begin
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clRed;
Canvas.Brush.Color := clWhite;
end;
{繪制橢圓; 橢圓的參數和矩形是一樣的}procedure TForm1.Button1Click(Sender: TObject);
begin
btn := TButton(Sender);
Canvas.Ellipse(btn.Left, y1, btn.Left+btn.Width, y2);
end;
{根據矩形結構繪制橢圓}procedure TForm1.Button2Click(Sender: TObject);
var
R: TRect; {定義一個矩形結構}
begin
btn := TButton(Sender);
R := Rect(btn.Left, y1, btn.Left+btn.Width, y2);
Canvas.Ellipse(R);
end;
{繪制扇形}procedure TForm1.Button3Click(Sender: TObject);
begin
btn := TButton(Sender);
Canvas.Pie(
btn.Left, y1, {矩形區域左上角}
btn.Left + btn.Width, y2, {矩形區域右下角}
btn.Left + btn.Width, y1 + (y2-y1) div 2, {扇形起點}
btn.Left + btn.Width div 2, y1 {扇形終點}
);
end;
{繪制弦, 參數同上}procedure TForm1.Button4Click(Sender: TObject);
begin
btn := TButton(Sender);
Canvas.Chord(
btn.Left, y1,
btn.Left + btn.Width, y2,
btn.Left + btn.Width, y1 + (y2-y1) div 2,
btn.Left + btn.Width div 2, y1
);
end;
{繪制弧線, 參數同上}procedure TForm1.Button5Click(Sender: TObject);
begin
btn := TButton(Sender);
Canvas.Arc(
btn.Left, y1,
btn.Left + btn.Width, y2,
btn.Left + btn.Width, y1 + (y2-y1) div 2,
btn.Left + btn.Width div 2, y1
);
end;
end.
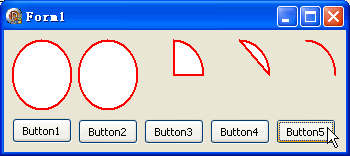
//效果圖: