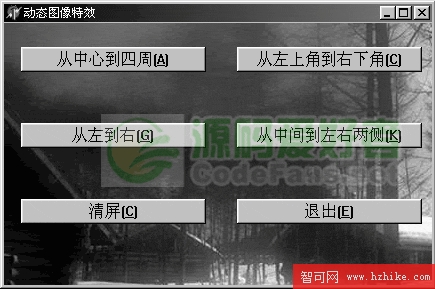
用Delphi實現圖像的動態演示效果,用鼠標點擊窗體中的各個按鈕,可以導入一幅圖像,並按相應的方式動態顯示圖像。點擊“清屏”按鈕,窗體圖像消失,點擊“退出”按鈕,退出程序。程序運行界面如下圖所示。

實現思路:在Delphi 中,實現一副圖像的顯示是非常簡單的,只要在Form 中定義一個Image 控件,設置其picture 屬性,然後選擇任何有效的.ico、.bmp、.emf 或.wmf 文件,進行load,所選文件就顯示在Image 控件中了。但這只是直接將圖形顯示在窗體中,毫無技巧可言。為了使圖像顯示達到別具一格的效果,就需要用到一些特殊的技巧。這是一個對圖像文件的顯示方式和顯示過程進行控制的實例。它利用了許多基本圖像操作函數, 如LoadFromFile()、BitBlt()等。
具體的設計步驟:
圖形顯示所需效果,可以按下列步驟實現:先定義一個Image 控件,把要顯示的圖形裝入到Image 控件中,也就是說,把圖形內容從磁盤載入內存中,作為圖形緩存;然後創建一個新的位圖對象,其尺寸跟Image 控件中的圖像一樣;再利用畫布(Canvas)的Copyrect 功能(將一個畫布的矩形區域拷貝到另一個畫布的矩形區域),使用技巧,動態形成位圖文件內容,然後在窗體中顯示位圖。
1.新建工程
(1)啟動Delphi 6.0 程序。選擇“文件”菜單下的“新建”命令,從彈出的子菜單中選擇Application 選項,則出現新建工程的Form1 窗口。
(2)選擇“文件”菜單下的“工程另存為”命令,彈出Save Unit1 As 對話框。在“保存在”列表框中選擇需要存放該窗口文件所在的目錄名;在“文件名”編輯框中填寫文件名,這裡填寫“Unit1”,點擊“保存”按鈕,保存上面的選項。
(3)執行上一步後,將彈出“工程另存為”對話框。在“保存在”列表框中選擇需要存放該工程的目錄名,最好和第(2)步選取相同的目錄;在“文件名”編輯框中填寫保存處理該工程的源代碼的文件名,這裡填寫“Project1”,點擊“保存”按鈕,保存上面的選項。
2.相關配置:
(1)激活Unit1 窗口,在“屬性”面板中設置該窗體的Caption 屬性為“動態圖像特效”,Name 屬性為“Form1”。
(2)選擇“標准”頁上的Button 選項,在窗體中添加6 個Button 控件。在“屬性”面板中設置其Caption 屬性分別為“從中心到四周”、“從左上角到右下角”、“從左到右”、“從中間到左右兩側”、“清屏”和“退出”。
下面對代碼進行分析:
(1)要實現圖像從中心到四周顯示的效果,需要考慮這幾個部分:先隱藏所有按鈕,接著清屏,然後創建一個圖像對象並導入圖像,再逐條將圖像賦值給窗體的畫布(Canvas),最後釋放圖像對象並顯示所有按鈕。代碼如下:
// 從中心到四周顯示圖像 procedure TForm1.Button1Click(Sender: TObject); var I:Integer; begin HideButtons(Sender);//隱藏所有按鈕 Button5Click(Sender);//清屏 Bitmap:=Tbitmap.Create;//創建圖像對象 Bitmap.LoadFromFile(BMPFileName);//導入圖像對象 X0:=Width div 2; Y0:=Height div 2; RatioX:=Bitmap.Width/Step; RatioY:=Bitmap.Height/Step; for I:=0 to Step do begin MidX:=Round(RatioX*I*0.5); MidY:=Round(RatioY*I*0.5); BitBlt(Form1.Canvas.Handle,X0-MidX,Y0-MidY,Round(RatioX*I),Round(RatioY*I) ,Bitmap.Canvas.Handle,X0-MidX,Y0-MidY,srccopy);//圖像從中心到四周顯示 end; Bitmap.Free;//釋放圖像對象 ShowButtons(Sender);//顯示所有按鈕 end;
(2)其他各種情況下,圖像的動態顯示效果考慮的步驟和(1)類似,以圖像從左上角到右下角顯示為例來說明:
// 從左上角到右下角顯示圖像 procedure TForm1.Button2Click(Sender: TObject); var I:Integer; begin HideButtons(Sender);//隱藏所有按鈕 Button5Click(Sender);//清屏 Bitmap:=Tbitmap.Create;//創建圖像對象 Bitmap.LoadFromFile(BMPFileName);//導入圖像對象 RatioX:=Bitmap.Width/Step; RatioY:=Bitmap.Height/Step; for I:=0 to Step do begin BitBlt(Form1.Canvas.Handle,0,0,Round(RatioX*I*1),Round(RatioY*I*1), Bitmap.Canvas.Handle,0,0,srccopy);//從左上角到右下角顯示圖像 end; Bitmap.Free;//釋放圖像對象 ShowButtons(Sender);//顯示所有按鈕 end;
(3)(1)和(2)中均用到了兩個函數HideButtons(Sender)和ShowButtons(Sender),它們的作用分別是隱藏所有按鈕和顯示所有按鈕,代碼如下:
procedure TForm1.HideButtons(Sender: Tobject); //使窗體上按鈕不可見 begin Button1.Visible:=False; Button2.Visible:=False; Button3.Visible:=False; Button4.Visible:=False; Button5.Visible:=False; Button6.Visible:=False; end; procedure TForm1.ShowButtons(Sender: Tobject); //使窗體上按鈕可見 begin Button1.Visible:=True; Button2.Visible:=True; Button3.Visible:=True; Button4.Visible:=True; Button5.Visible:=True; Button6.Visible:=True; end;