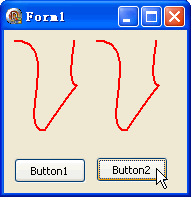
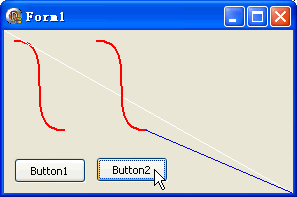
//效果圖:

//繪制多條貝塞爾線時, 每條線的終點也是下條線的起點.unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
{PolyBezIEr 繪制多條線時, 需要 3*x + 1 個點}procedure TForm1.Button1Click(Sender: TObject);
var
pts: array[0..6] of TPoint;
begin
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clRed;
pts[0].X := 10; pts[0].Y := 10;
pts[1].X := 60; pts[1].Y := 10;
pts[2].X := 10; pts[2].Y := 100;
pts[3].X := 40; pts[3].Y := 100;
pts[4].X := 100; pts[4].Y := 10;
pts[5].X := 55; pts[5].Y := 99;
pts[6].X := 70; pts[6].Y := 10;
Canvas.PolyBezIEr(pts);
end;
{PolyBezIErTo 繪制多條線時, 需要 3*x 個點}procedure TForm1.Button2Click (Sender: TObject);
var
pts: array[1..6] of TPoint;
begin
Canvas.Pen.Width := 2;
Canvas.Pen.Color := clRed;
Canvas.MoveTo(10 + 82, 10);
//pts[0].X := 10; pts[0].Y := 10;
pts[1].X := 60 + 82; pts[1].Y := 10;
pts[2].X := 10 + 82; pts[2].Y := 100;
pts[3].X := 40 + 82; pts[3].Y := 100;
pts[4].X := 100 + 82; pts[4].Y := 10;
pts[5].X := 55 + 82; pts[5].Y := 99;
pts[6].X := 70 + 82; pts[6].Y := 10;
Canvas.PolyBezIErTo(pts);
end;
end.
//效果圖: