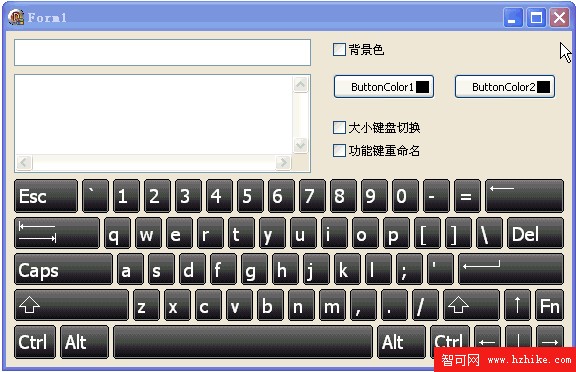
本例效果動畫圖:

圖片看不清楚?請點擊這裡查看原圖(大圖)。
代碼文件:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, Keyboard, TeCanvas;
type
TForm1 = class(TForm)
TouchKeyboard1: TTouchKeyboard;
Edit1: TEdit;
Memo1: TMemo;
CheckBox1: TCheckBox;
CheckBox2: TCheckBox;
CheckBox3: TCheckBox;
ButtonColor1: TButtonColor;
ButtonColor2: TButtonColor;
procedure FormCreate(Sender: TObject);
procedure CheckBox1Click(Sender: TObject);
procedure CheckBox2Click(Sender: TObject);
procedure CheckBox3Click(Sender: TObject);
procedure ButtonColor1Click(Sender: TObject);
procedure ButtonColor2Click(Sender: TObject);
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
//是否要背景
procedure TForm1.CheckBox1Click(Sender: TObject);
begin
case CheckBox1.Checked of
True: TouchKeyboard1.DrawingStyle := TCustomTouchKeyboard.TDrawingStyle.dsGradIEnt;
False: TouchKeyboard1.DrawingStyle := TCustomTouchKeyboard.TDrawingStyle.dsNormal;
end; {注意 TDrawingStyle 類型是定義在 TCustomTouchKeyboard 內部的}
case CheckBox1.Checked of
True: CheckBox1.Caption := 'DrawingStyle := dsGradIEnt';
False: CheckBox1.Caption := 'DrawingStyle := dsNormal';
end;
end;
//背景過渡色 - 起始色
procedure TForm1.ButtonColor1Click(Sender: TObject);
begin
TouchKeyboard1.GradIEntStart := TButtonColor(Sender).SymbolColor;
end;
//背景過渡色 - 終止色
procedure TForm1.ButtonColor2Click(Sender: TObject);
begin
TouchKeyboard1.GradIEntEnd := TButtonColor(Sender).SymbolColor;
end;
//大小鍵盤切換
procedure TForm1.CheckBox2Click(Sender: TObject);
begin
case CheckBox2.Checked of
True: begin
TouchKeyboard1.Layout := 'NumPad';
TouchKeyboard1.Width := 180;
TouchKeyboard1.Height := 150;
CheckBox2.Caption := 'Layout := NumPad';
end;
False: begin
TouchKeyboard1.Layout := 'Standard';
TouchKeyboard1.Width := 550;
TouchKeyboard1.Height := 180;
CheckBox2.Caption := 'Layout := Standard';
end; {注意: 這裡的 Layout 屬性是個字符串}
end;
end;
//更換鍵名顯示, 這在設計時通過 KeyCaptions 屬性調整更方便
procedure TForm1.CheckBox3Click(Sender: TObject);
begin
case CheckBox3.Checked of
True: begin
TouchKeyboard1.CaptionOverrides.SetCaption('Esc', '退出');
TouchKeyboard1.CaptionOverrides.SetCaption('Backspace', '退格');
TouchKeyboard1.CaptionOverrides.SetCaption('Del', '刪除');
TouchKeyboard1.CaptionOverrides.SetCaption('Enter', '回車');
{Esc Backspace Tab Del Caps Enter LeftShift RightShift LeftCtrl LeftAlt RightAlt RightCtrl}
end;
False: TouchKeyboard1.CaptionOverrides.Clear;
end;
TouchKeyboard1.Redraw; {重繪}
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
Memo1.Font.Color := clBlue;
Memo1.Font.Size := 12;
Memo1.ScrollBars := ssBoth;
Edit1.Font.Color := clRed;
Edit1.Font.Size := 12;
CheckBox1.Caption := '背景色';
CheckBox2.Caption := '大小鍵盤切換';
CheckBox3.Caption := '功能鍵重命名';
end;
end.
窗體文件:
object Form1: TForm1
Left = 0
Top = 0
Caption = 'Form1'
ClIEntHeight = 336
ClIEntWidth = 566
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
OnCreate = FormCreate
PixelsPerInch = 96
TextHeight = 13
object TouchKeyboard1: TTouchKeyboard
Left = 8
Top = 148
Width = 550
Height = 180
GradIEntEnd = clSilver
GradIEntStart = clGray
Layout = 'Standard'
end
object Memo1: TMemo
Left = 8
Top = 43
Width = 297
Height = 99
Lines.Strings = (
'Memo1')
TabOrder = 1
end
object Edit1: TEdit
Left = 8
Top = 8
Width = 297
Height = 21
TabOrder = 2
Text = 'Edit1'
end
object ButtonColor1: TButtonColor
Left = 327
Top = 43
Width = 102
Caption = 'ButtonColor1'
TabOrder = 3
OnClick = ButtonColor1Click
end
object ButtonColor2: TButtonColor
Left = 448
Top = 43
Width = 102
Caption = 'ButtonColor2'
TabOrder = 4
OnClick = ButtonColor2Click
end
object CheckBox1: TCheckBox
Left = 327
Top = 10
Width = 223
Height = 17
Caption = 'CheckBox1'
TabOrder = 5
OnClick = CheckBox1Click
end
object CheckBox2: TCheckBox
Left = 327
Top = 88
Width = 194
Height = 17
Caption = 'CheckBox2'
TabOrder = 6
OnClick = CheckBox2Click
end
object CheckBox3: TCheckBox
Left = 327
Top = 111
Width = 194
Height = 17
Caption = 'CheckBox3'
TabOrder = 7
OnClick = CheckBox3Click
end
end